Introduction
In this 6-week project, I worked as a team of 4 members in building a website to find missing pets by creating a platform to connect people. I particiapted as a Back-end team member, and we used below stacks in this project.
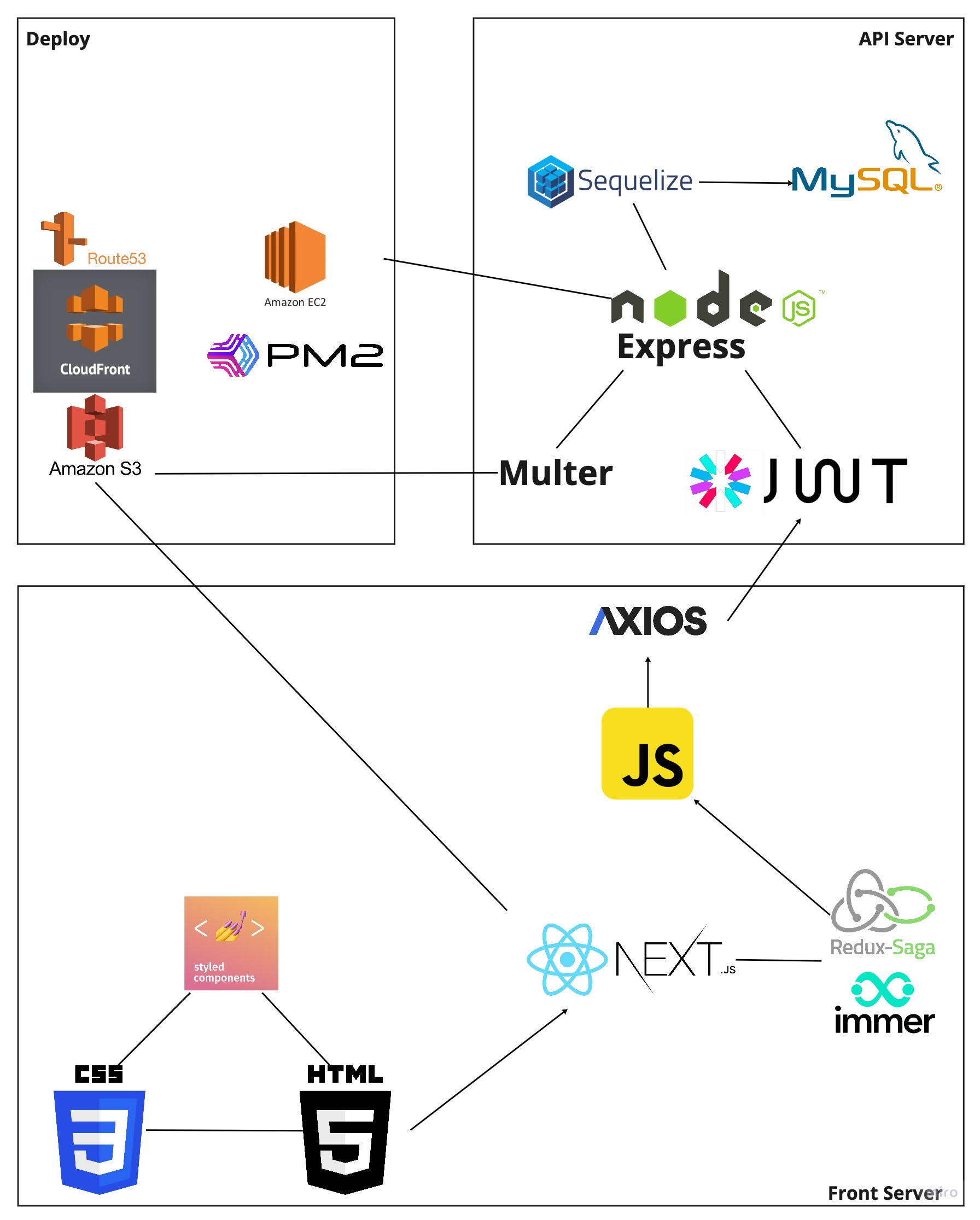
[ Front-end Stacks ] React, Next, Styled Component, Redux-Saga, Immer, Axios, AWS S3, Route 53, Cloud Front
[ Back-end Stacks ] Node.js, Express, MySQL, Sequelize, AWS(EC2, RDS), Multer, JWT, PM2

Index
1) Project Planning
- Project Goals
- Wireframe
- Flow Chart
- DB Schema
- API Document
2) Final Website & Features
- Landing Page
- Sign Up
- Log In
- O-Auth Log In
- Log Out
- Missing Posts Page
- Create Missing Post
- Update Missing Post
- Delete Missing Post
- Infinite Scroll
3) Retrospective
1) Project Planning
In the project planning process, we created below documents and rules:
- Project Goals
- Wireframe
- Flow Chart
- DB Schema
- API Document
1-1) Project Goals
While setting the project goals, we divided the goals into 3 different levels according to difficulty and importance. If you want to know what goals we could achieve or not, please see Retrospective at the end of this post.
[ Bare minimum ]
- Signup, Signin, Logout
- Role Based Authorization
- OAuth Login: Google Login
- Upload Pictures & Videos
- Reply(Common user) & Re-reply(Mento User)
[ Advanced ]
- Infinite Scroll
- Report Missing Pet -> Local based map & filter
- Geolocation -> Location information -> look up in small area
- Missing Pets view mode(map & list) changes
- SSR
[ Nightmare ]
- Add other OAuth Logins
- localization
1-2) Wire Frame
-
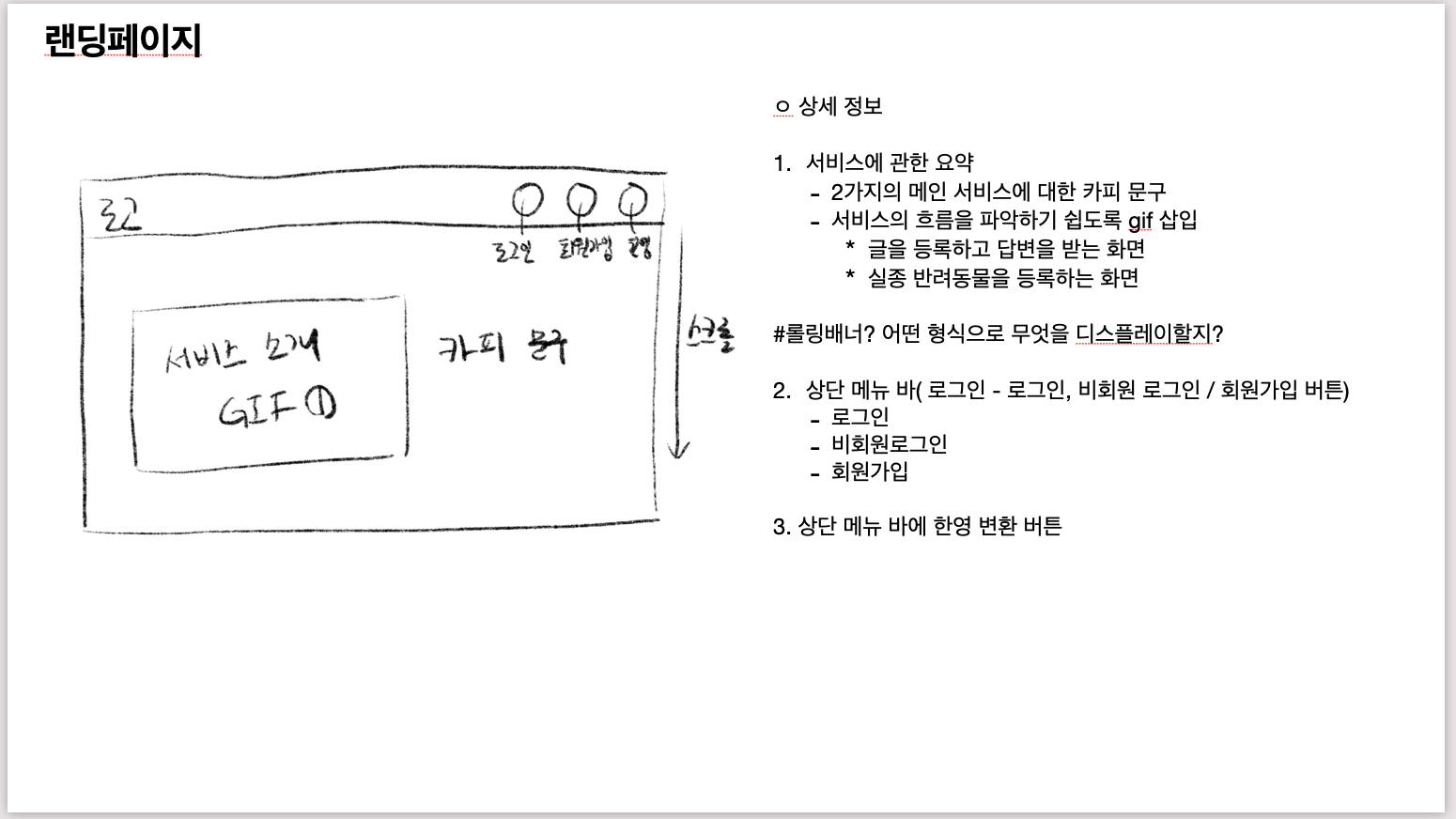
Landing Page

-
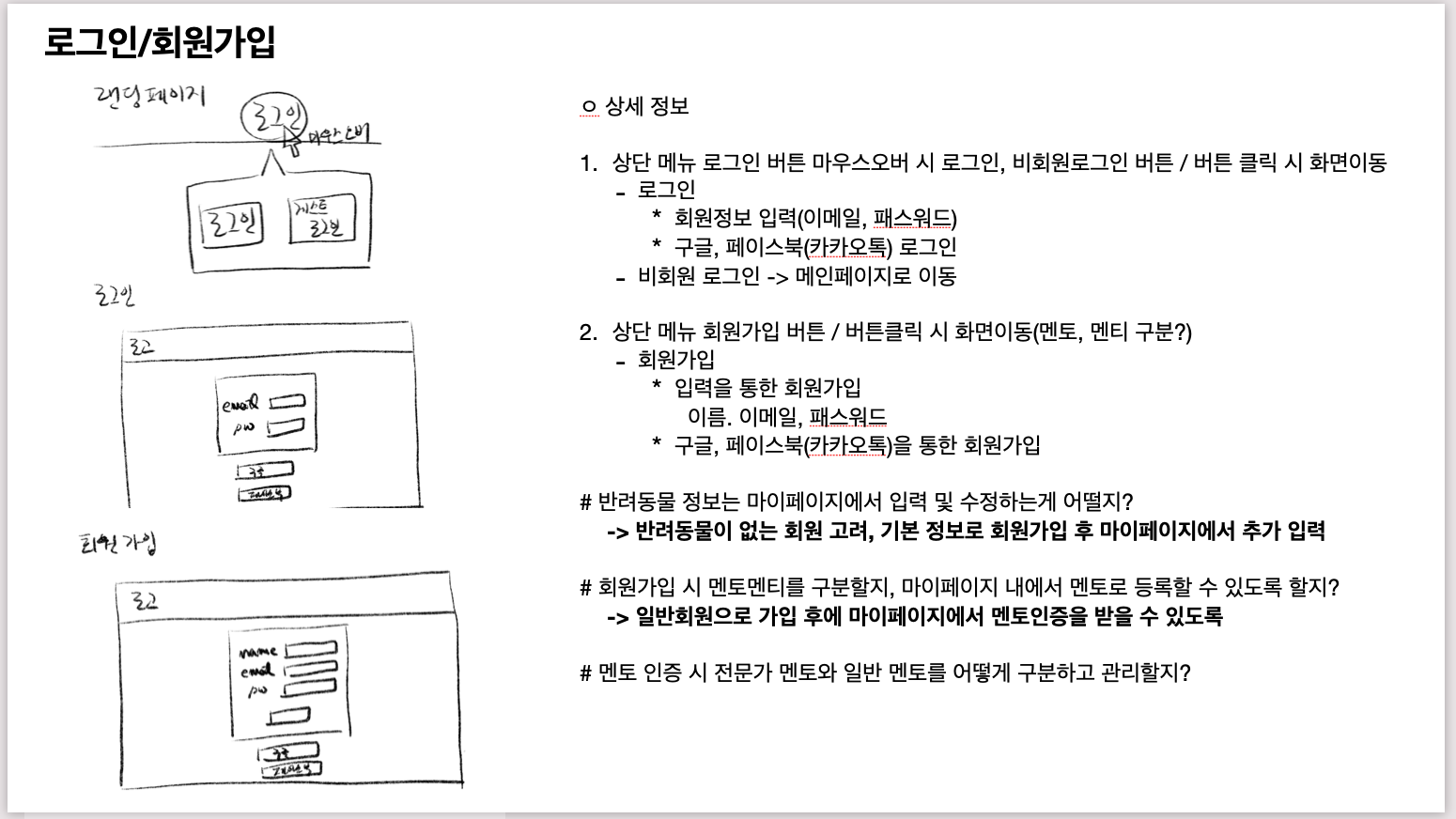
Login / Sign Up

-
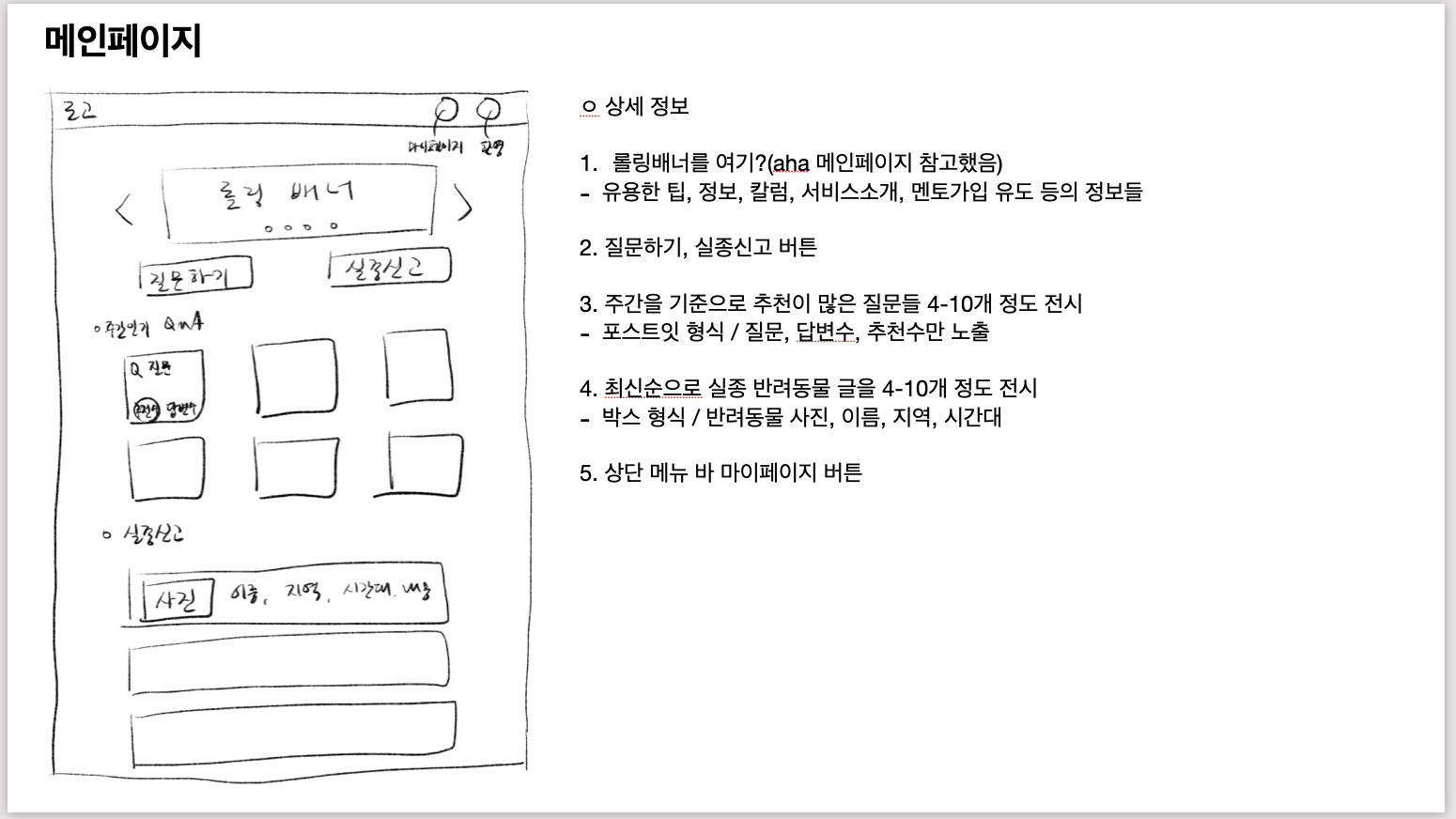
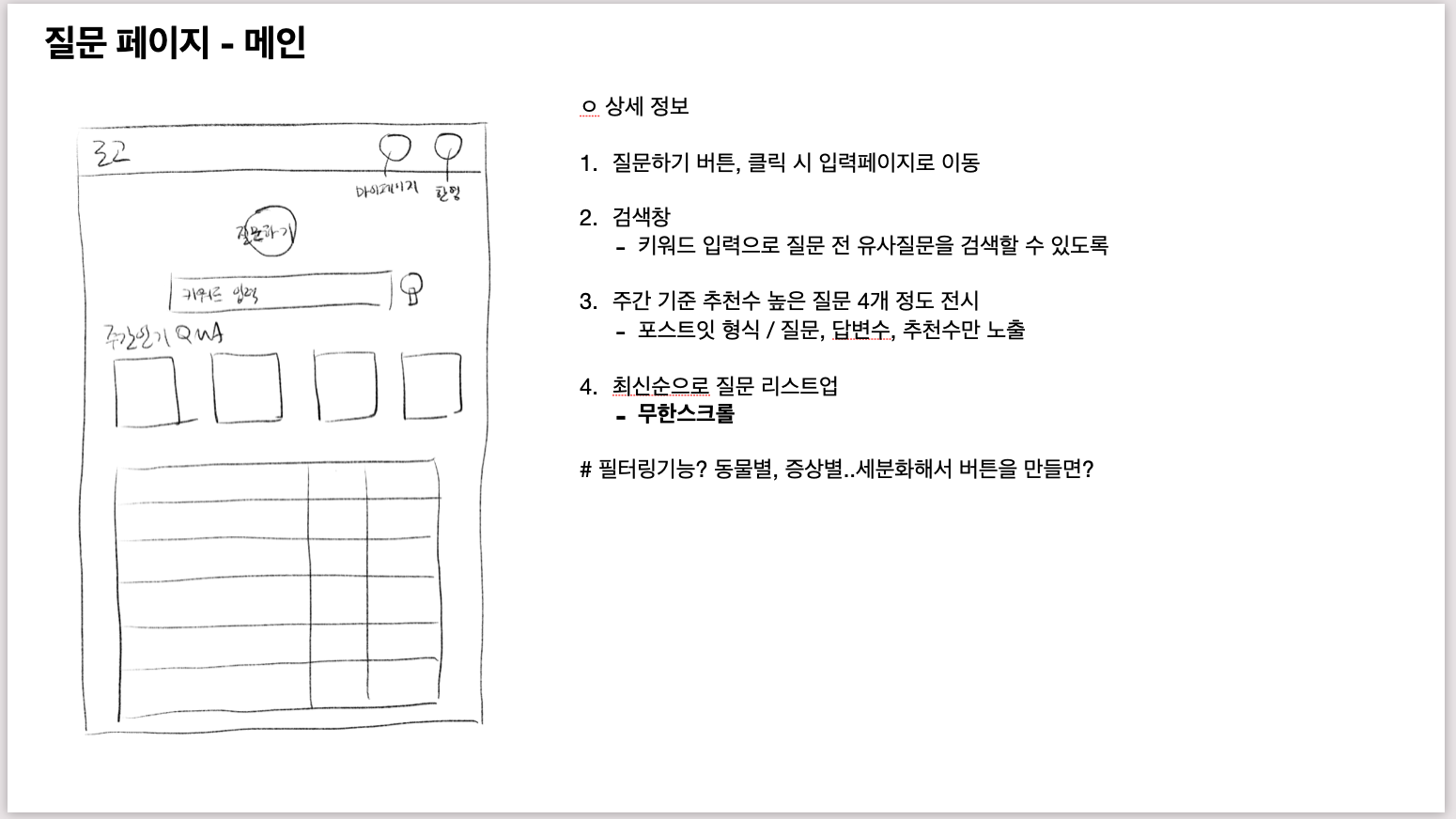
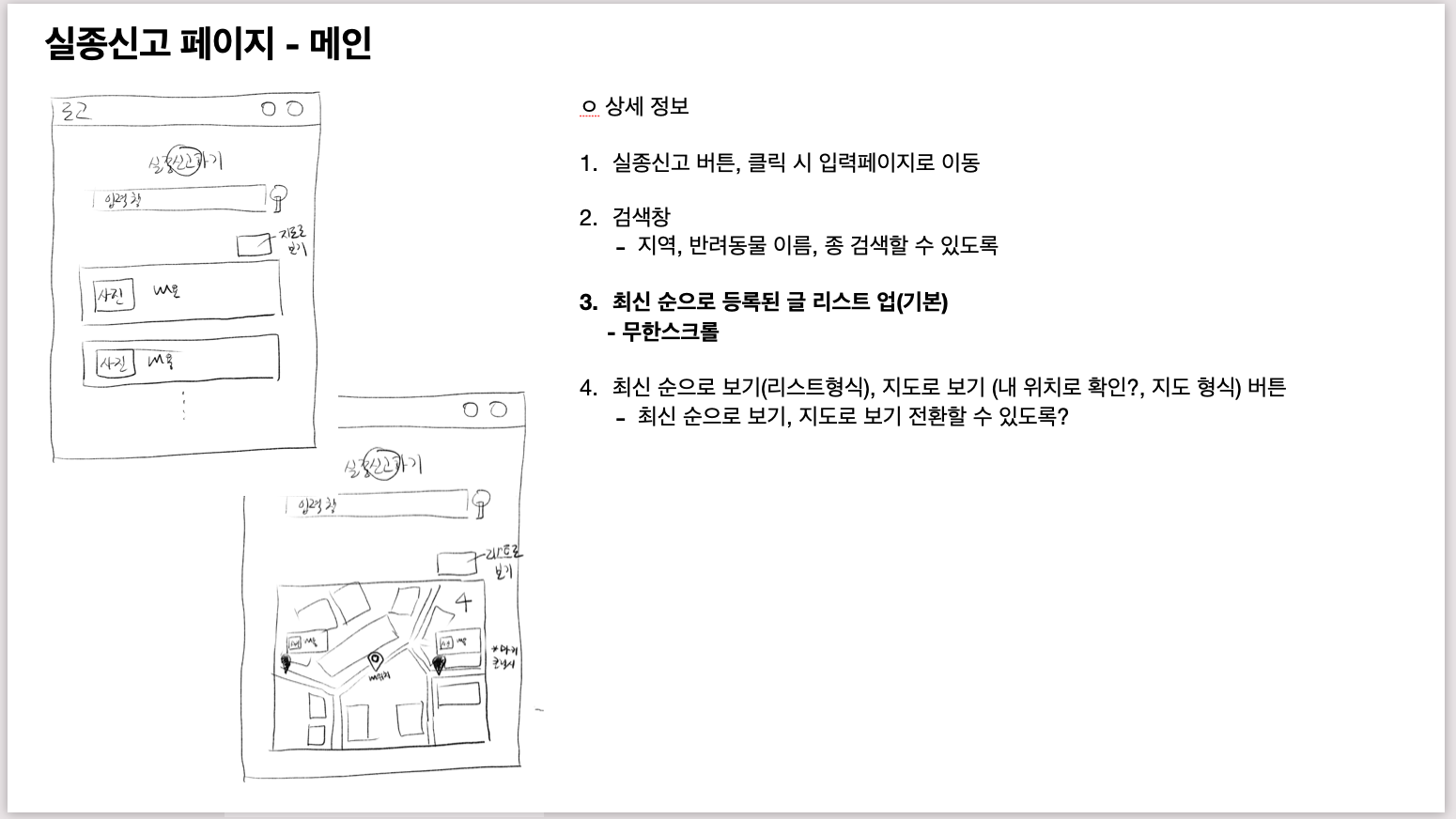
Main Page

-
Q&A Page

-
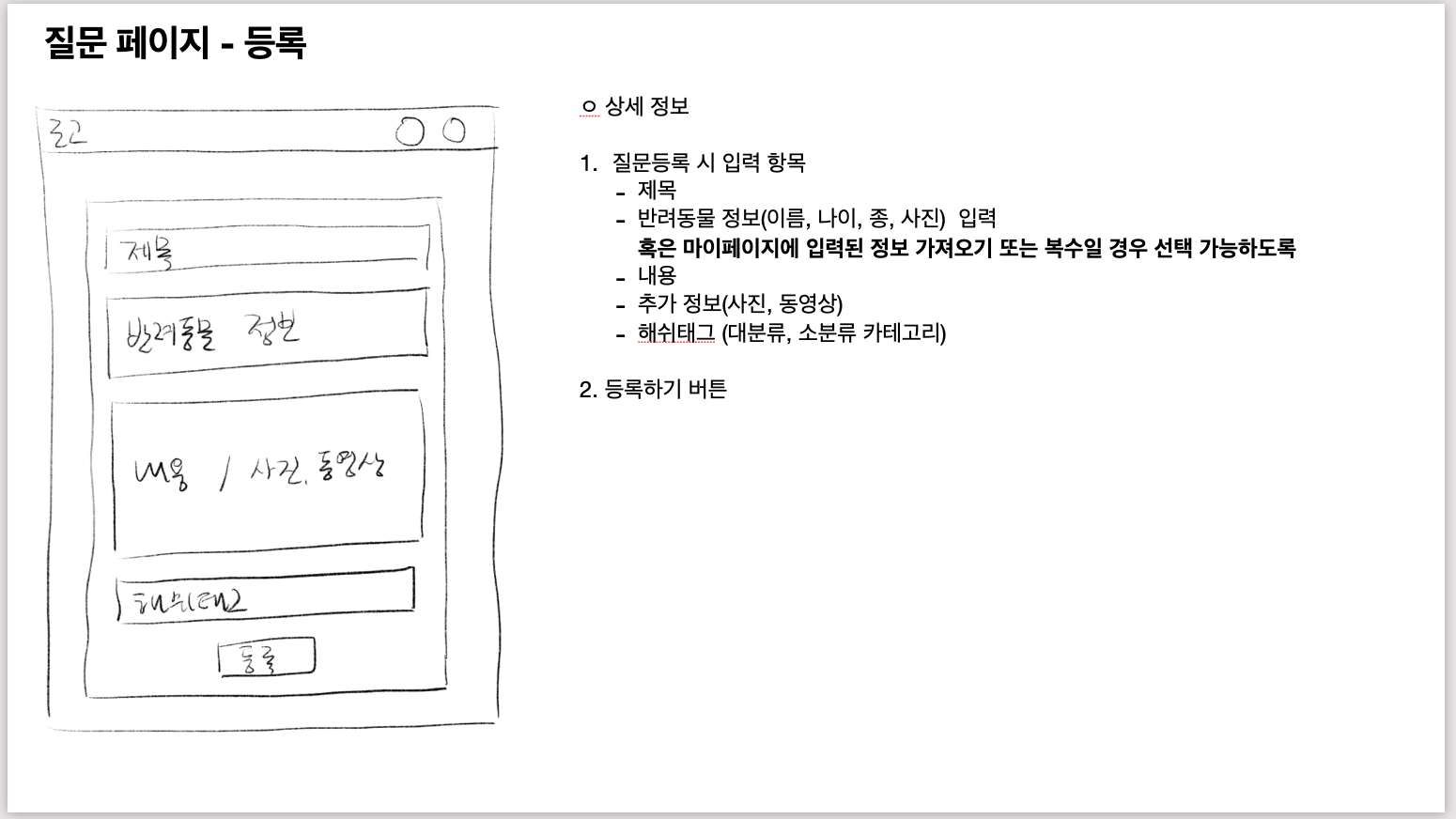
Question Posting Page

-
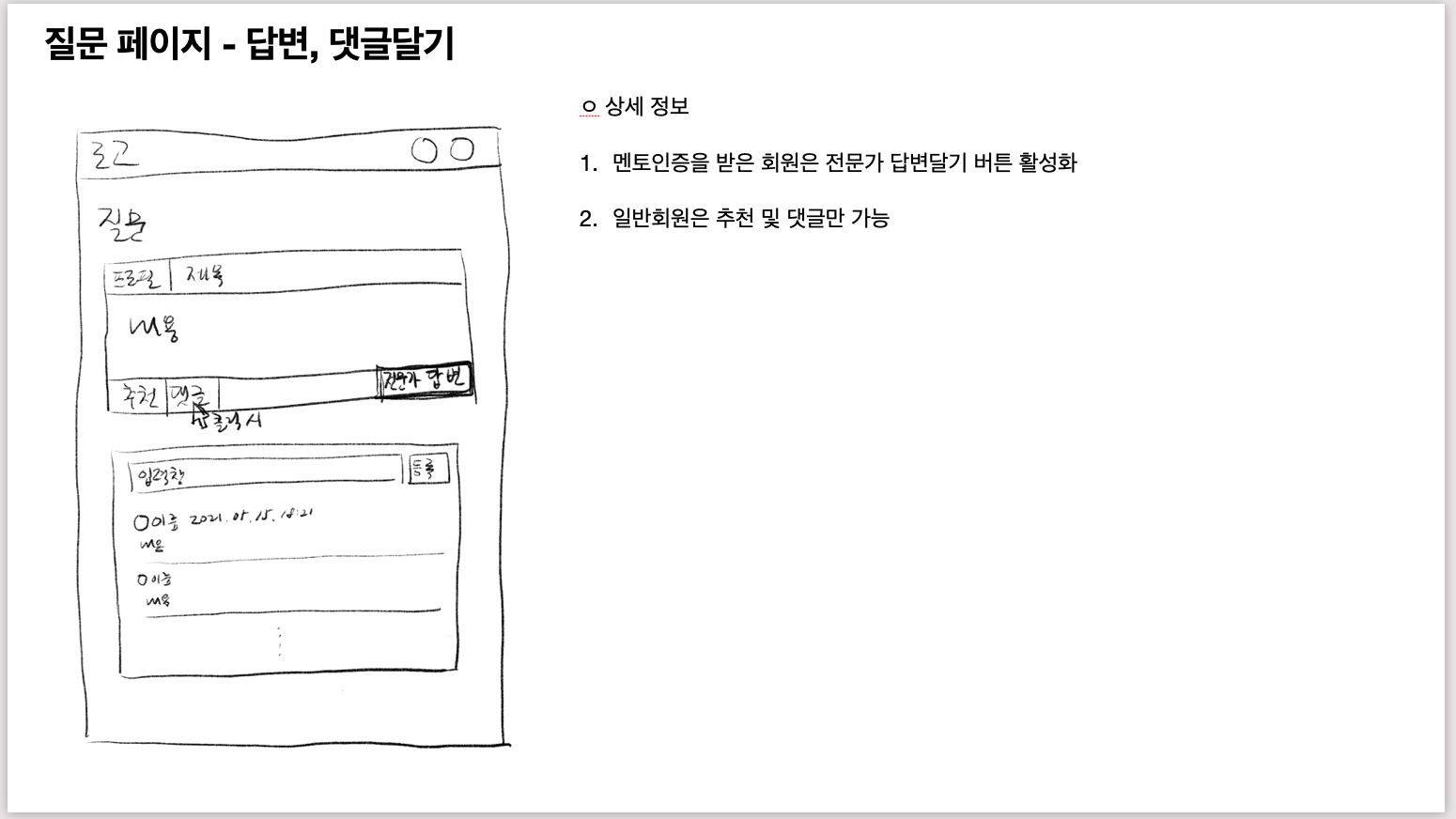
Question Reply Posting Page

-
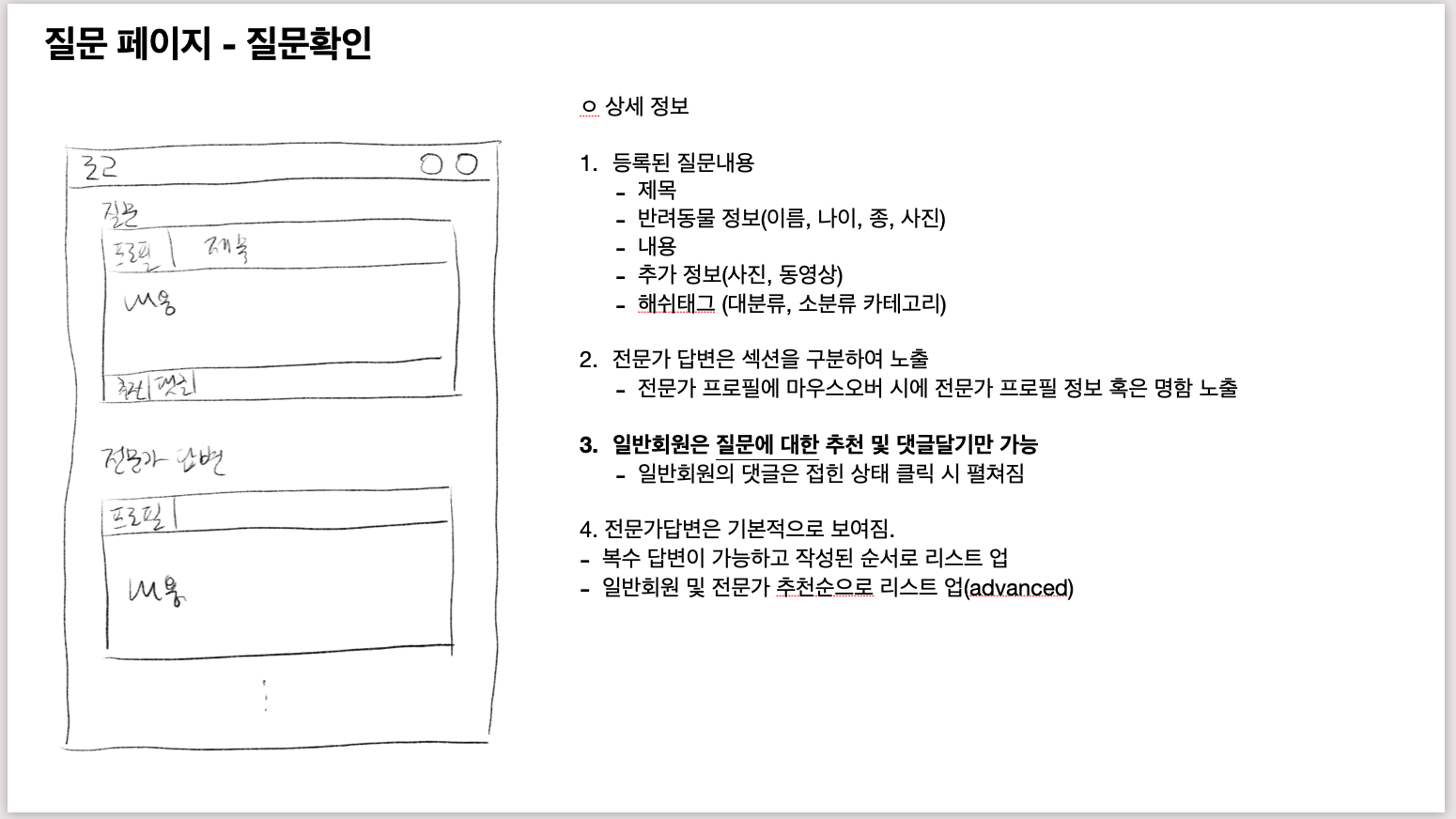
Question Reply List Page

-
Missing Pets Page

-
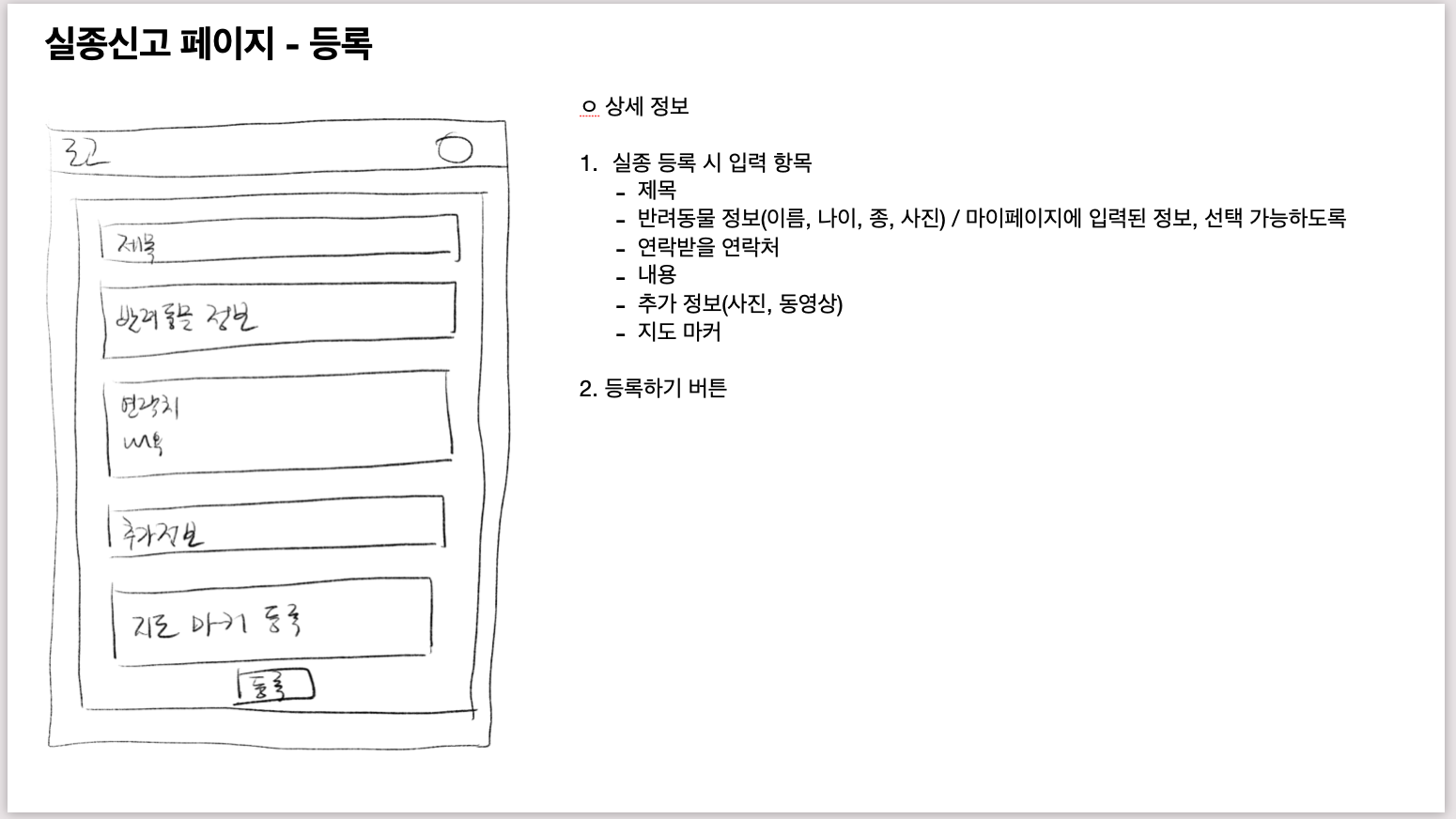
Missing Pet Posting Page

-
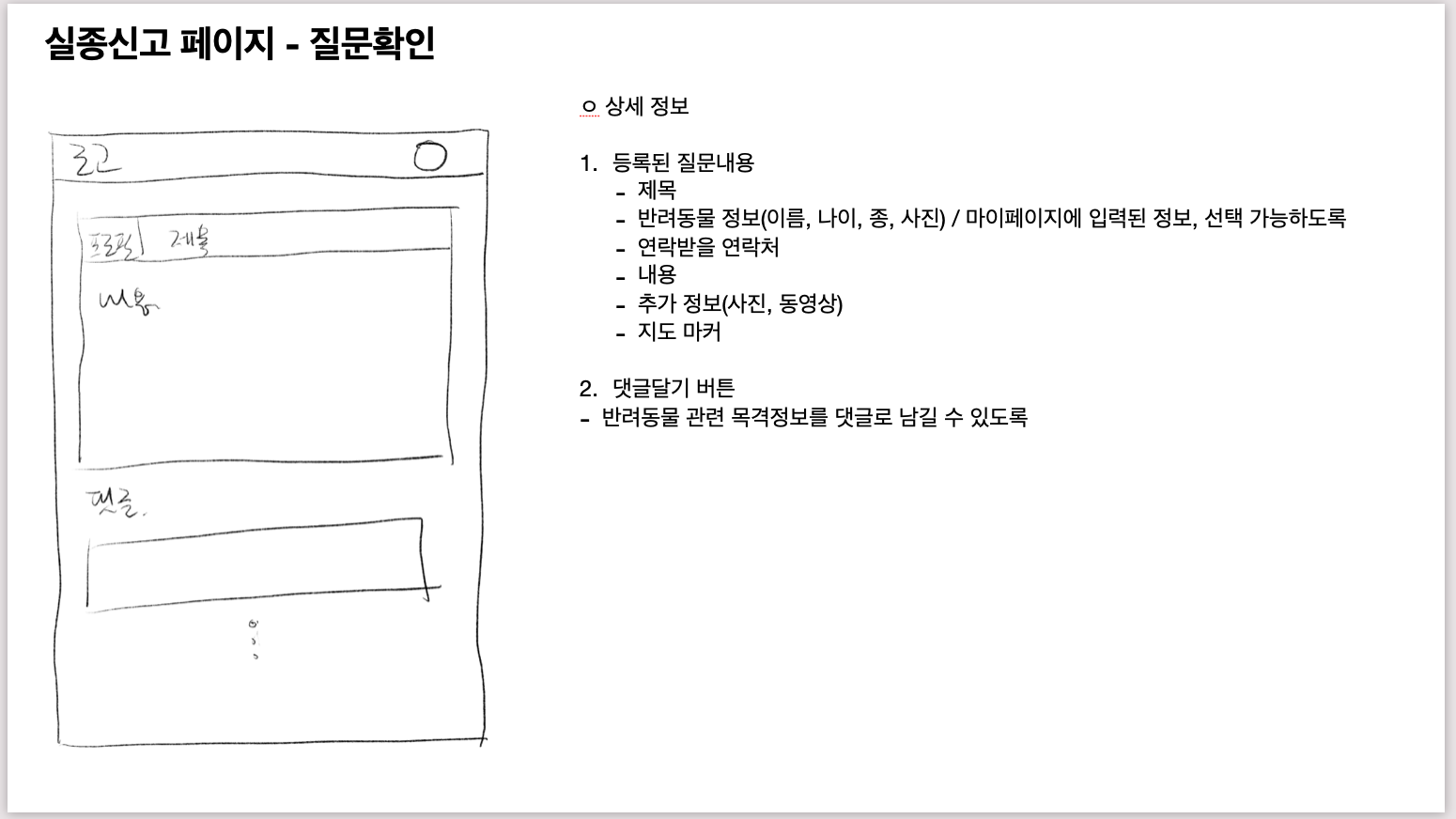
Missing Pets Detail Page

-
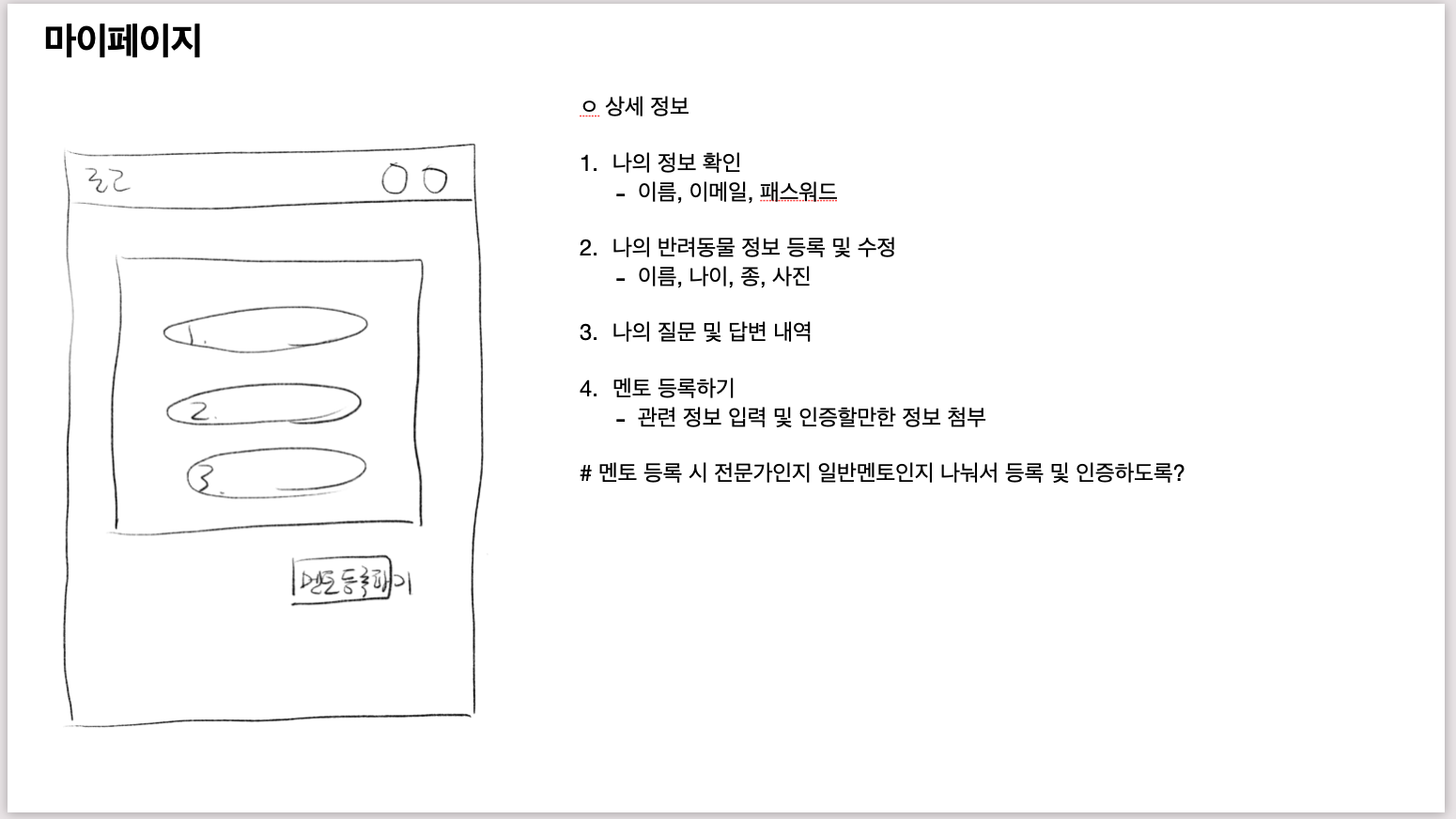
MyPage

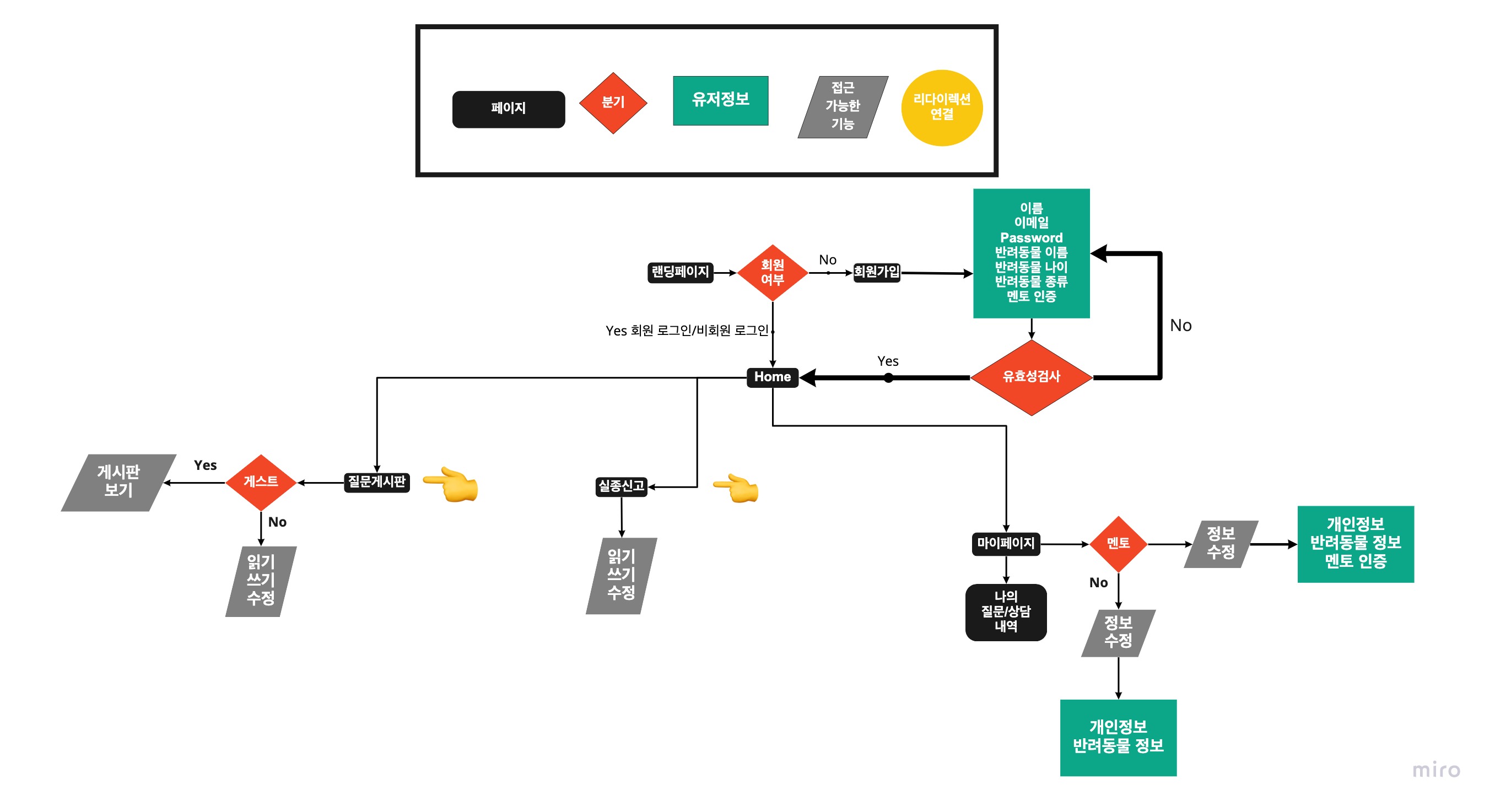
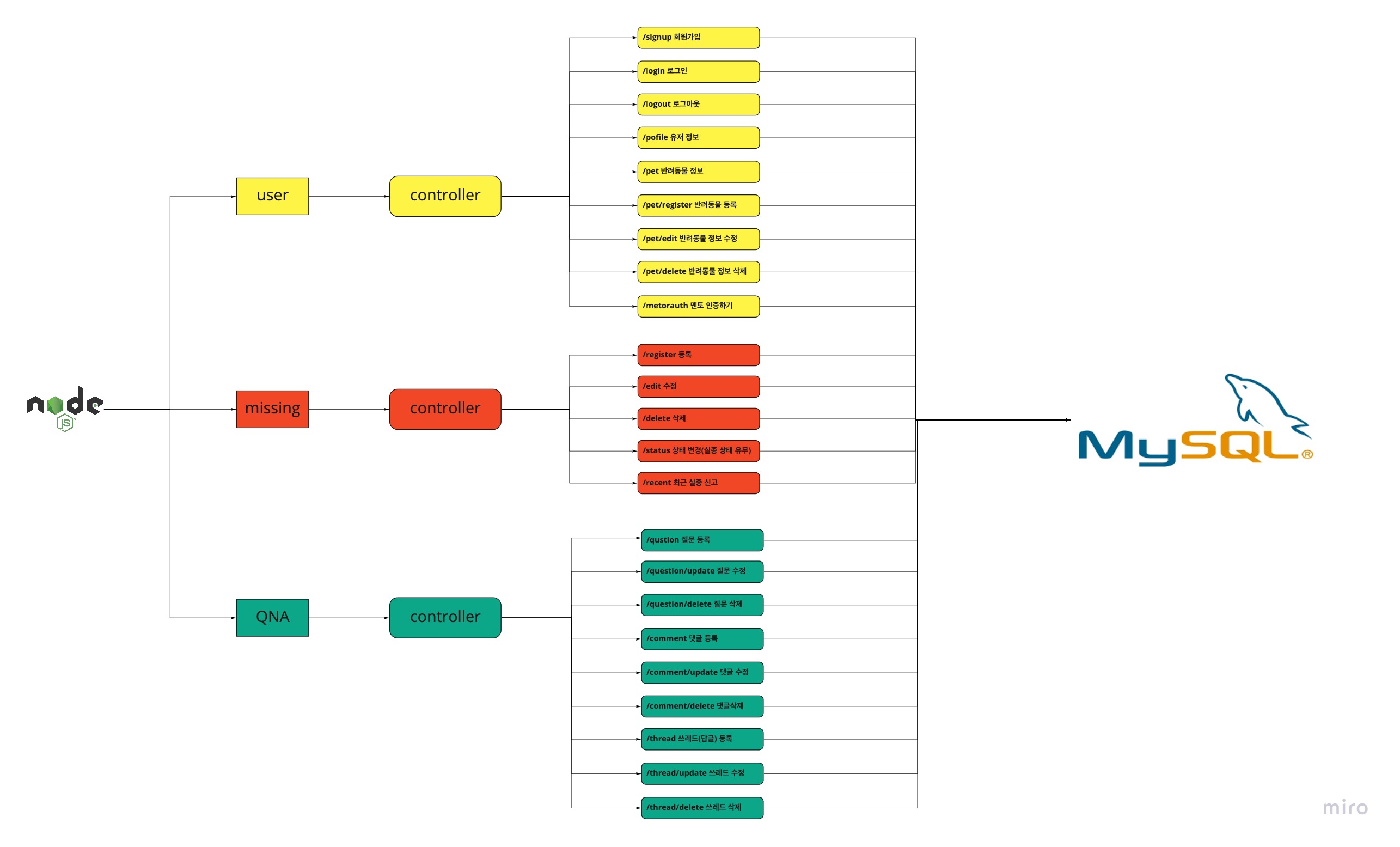
1-3) Flow Chart
- Front-end Flow Chart

- Back-end Flow Chart

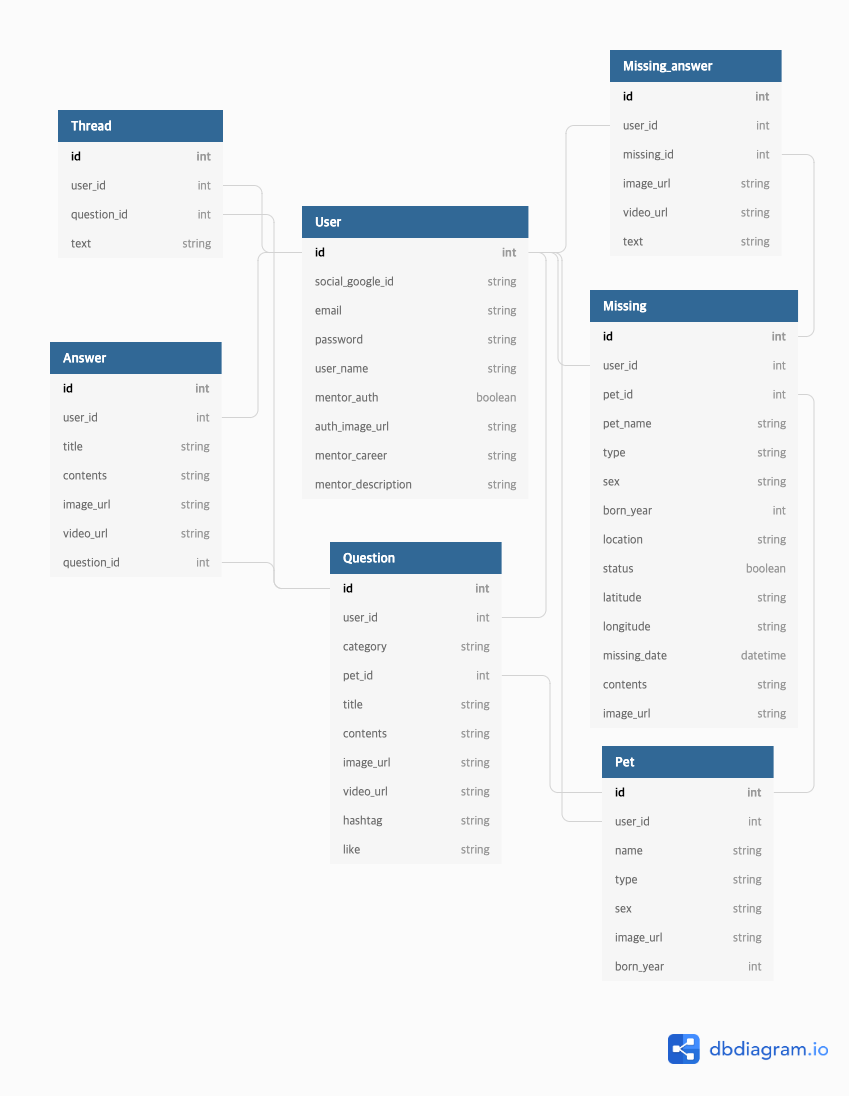
1-4) DB Schema

1-6) API Document
2) Final Website & Features
Below are the fianl website we created and the main features.
- Landing Page
- Sign Up
- Website Login
- O-Auth Login
- Guest Login
- Log Out
- Main Page
- Creating a Missing Pet Post
- Reading a Missing Pet Post
- Updating a Missing Pet Post
- Deleting a Missing Pet Post
- Infinite Scroll
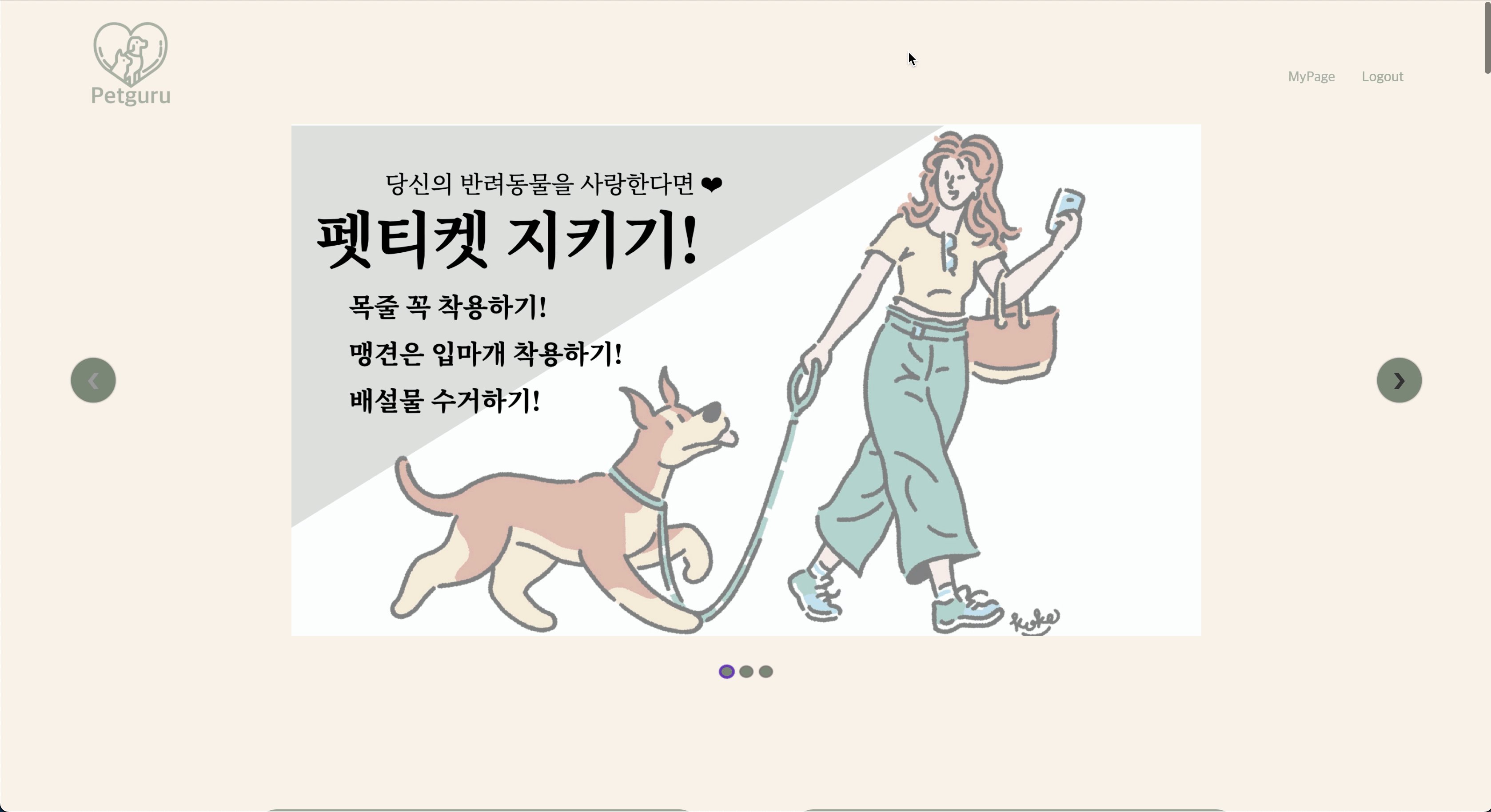
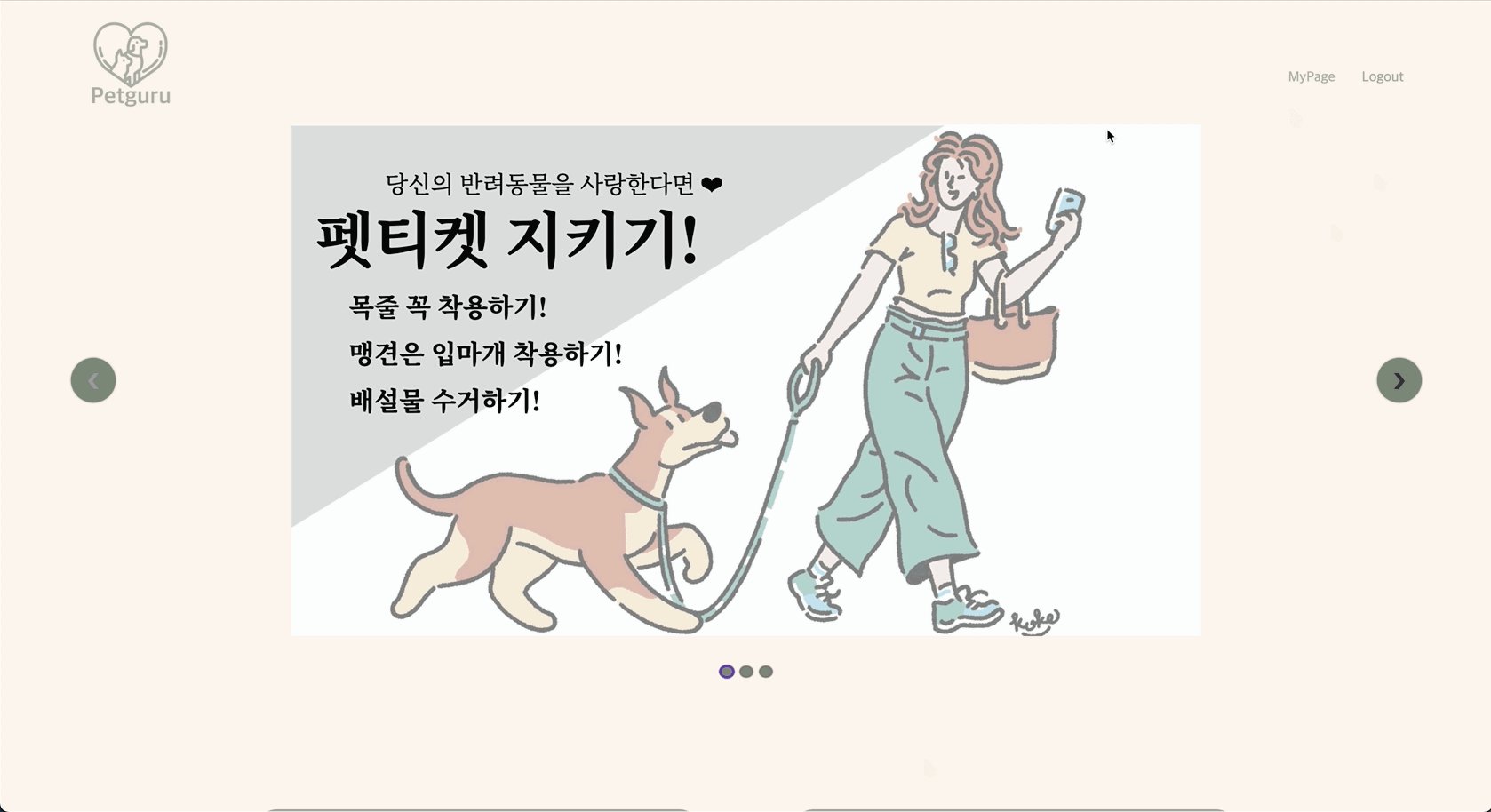
2-1) Landing Page

This is the Landing Page of our website. Since the Landing Page is where people first see when they visit our website, we added the brief information about our website, and the services we provide in the Landing Page. If the visitors are interested in our service, they can either Sign Up or do the Guest Login and further look around our website.
The website was designed with separate Landing page and Main page for the purpose of getting maximum registered users. However, we were also aware of the cases where visitors do not want to create account but still wanting to explore our services. This made us create the Guest Login feature, with which people can explore our website freely without the authority to write a Missing Pet Post or Reply. If our service was satisfactory and visitors want to write a Missing Pet Post or Reply the Post, they will now have to create an account with us.
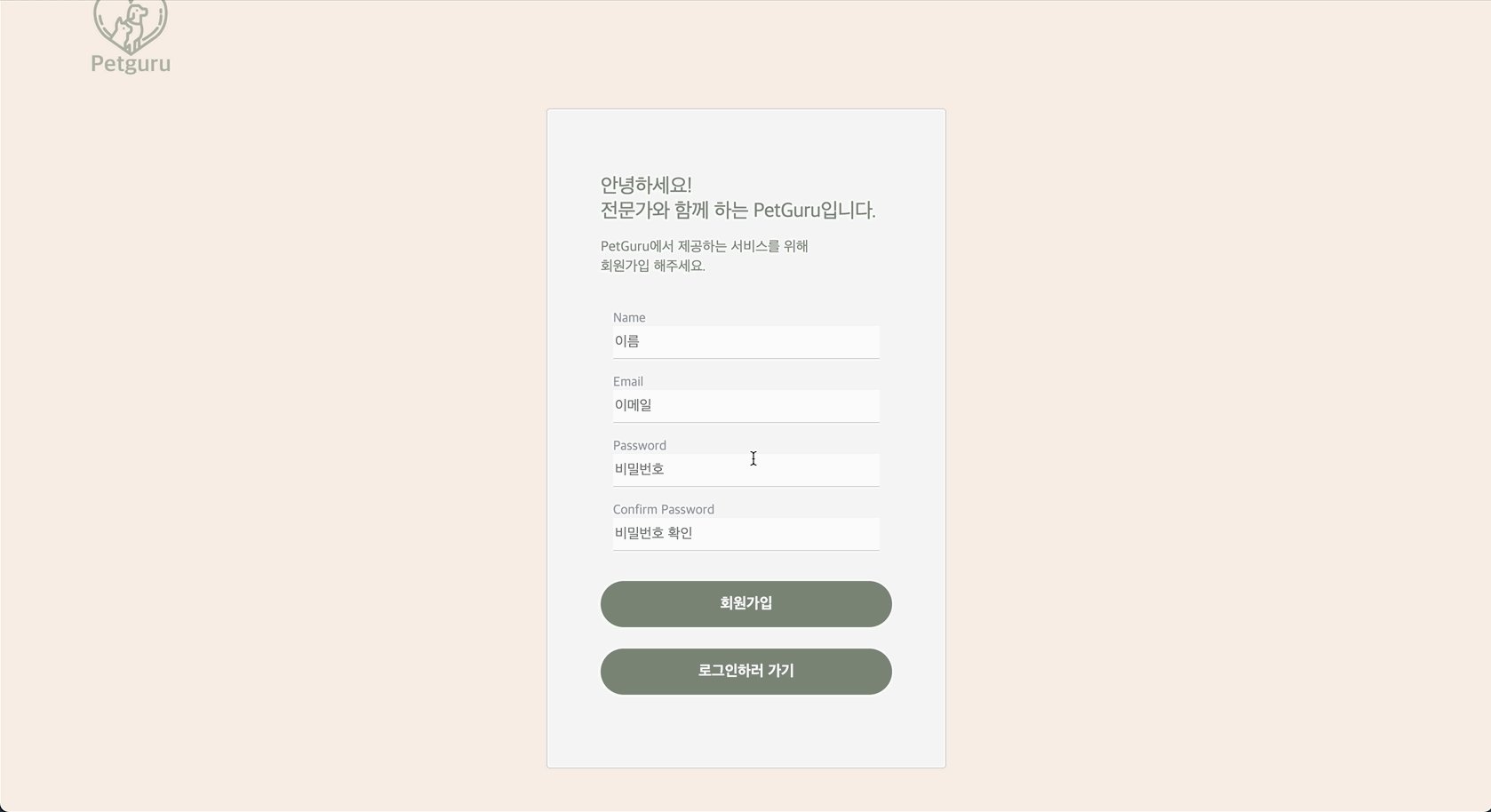
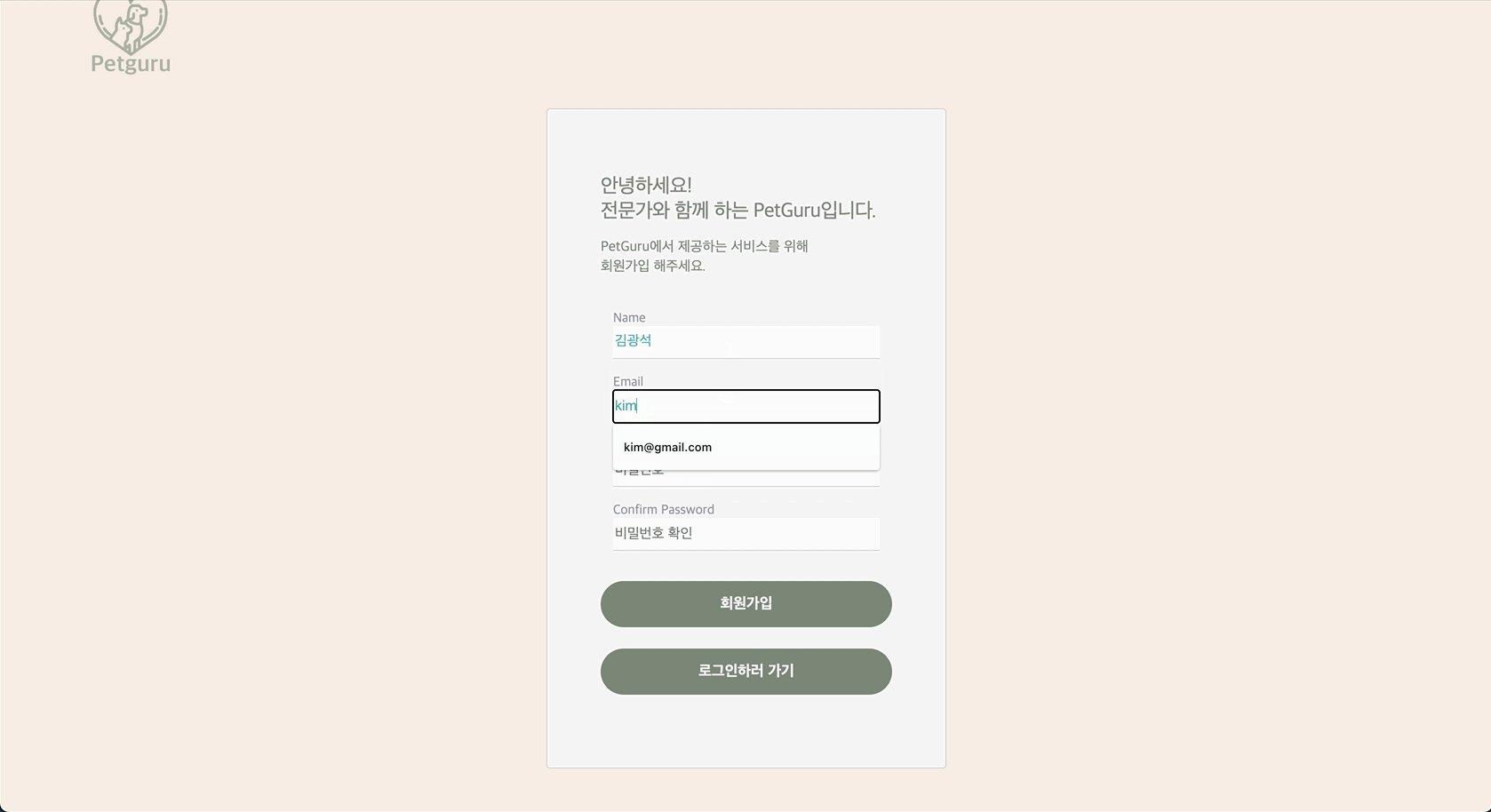
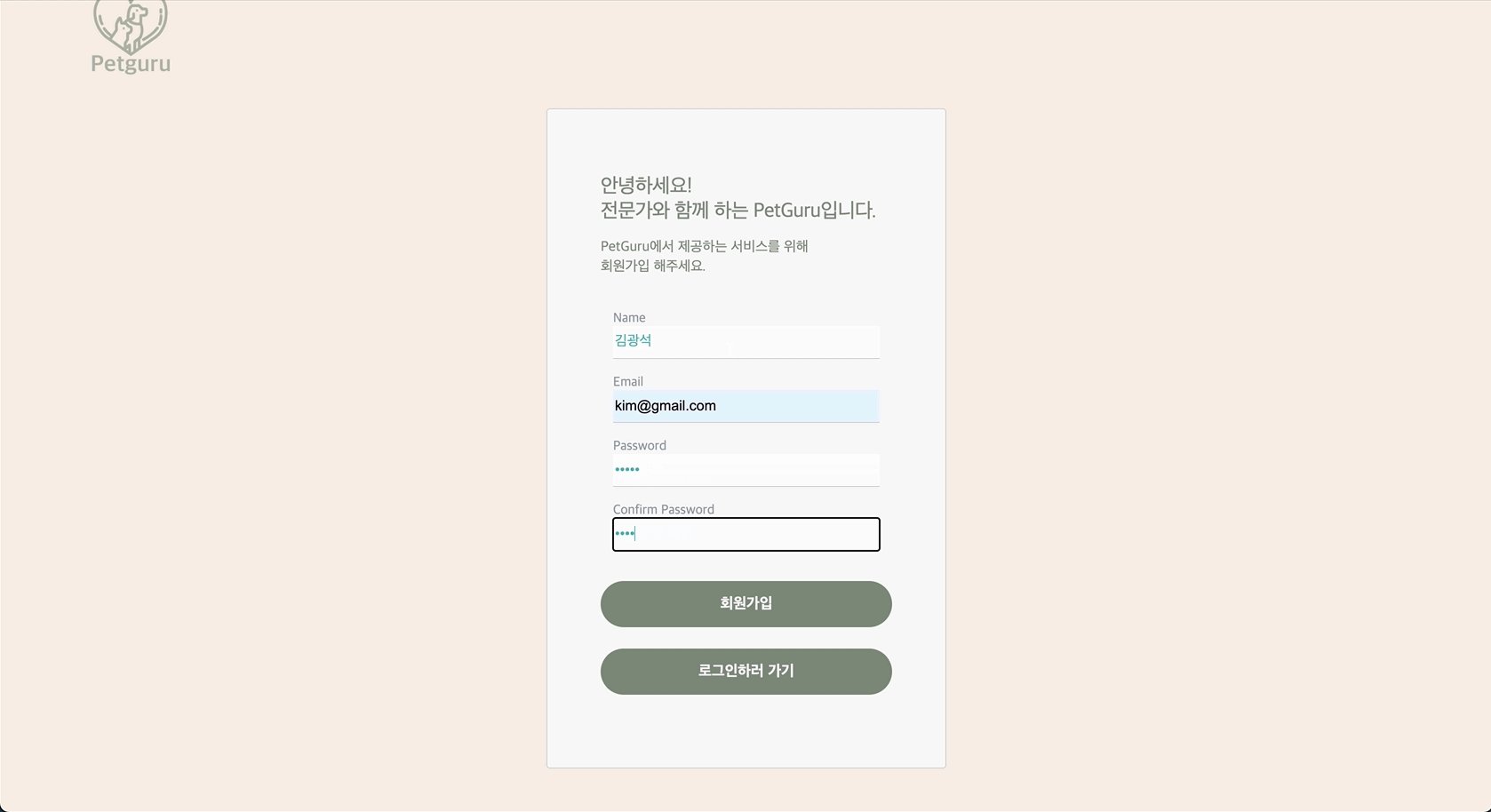
2-2) Sign Up

If the visitors decide to create an account with us, they can simply click on the Sign Up button on the top right corner. This will lead them to the Sign Up page, where they can create an account with us. They need to provide their name, email and password, and if there is no problem with the provided information, they are automatically logged in.
We could direct them back to the Login page and asking them to log in using the account they just created, but we decided to do the automatic login after sign up for the user convenience purposes.
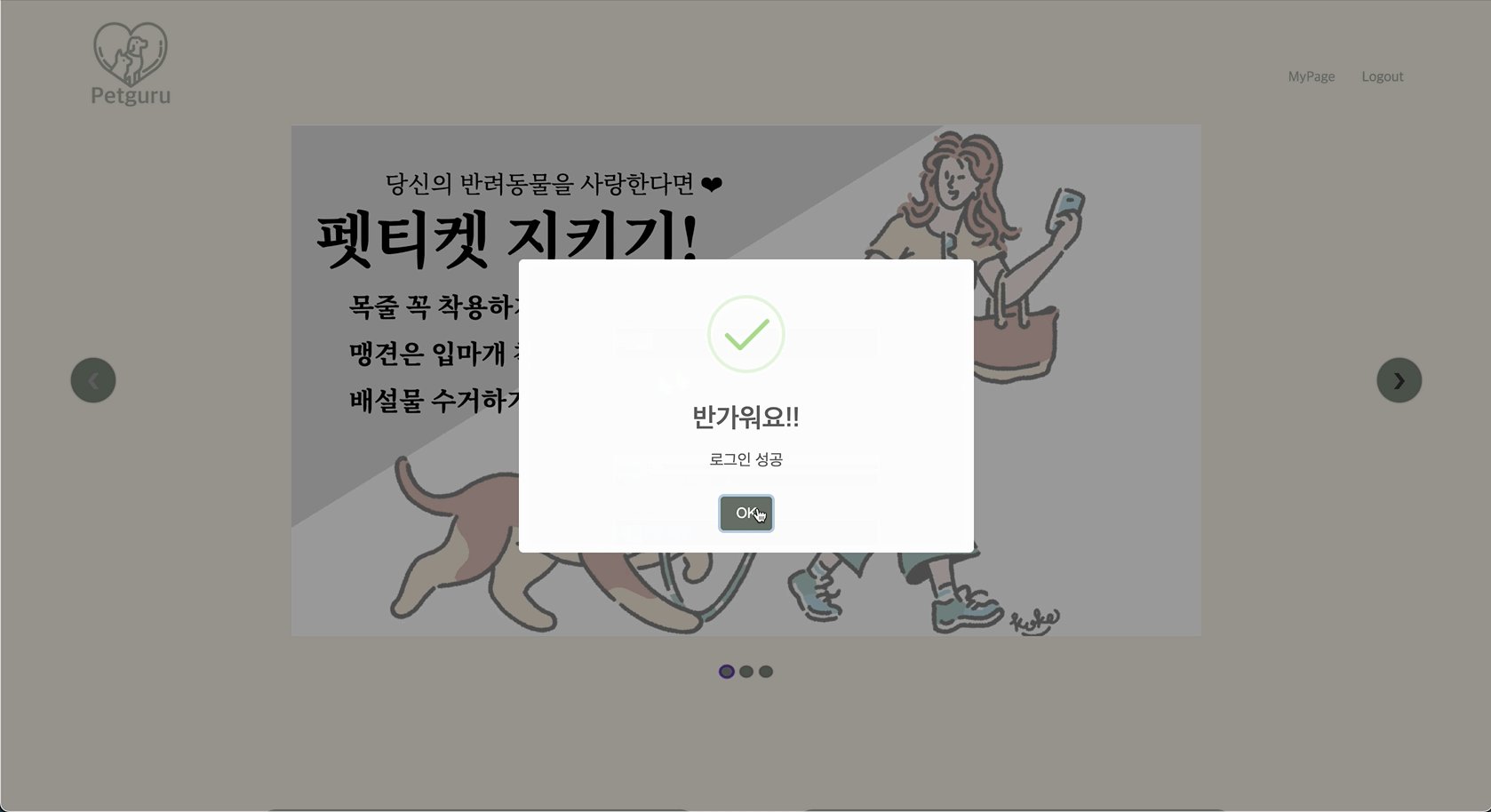
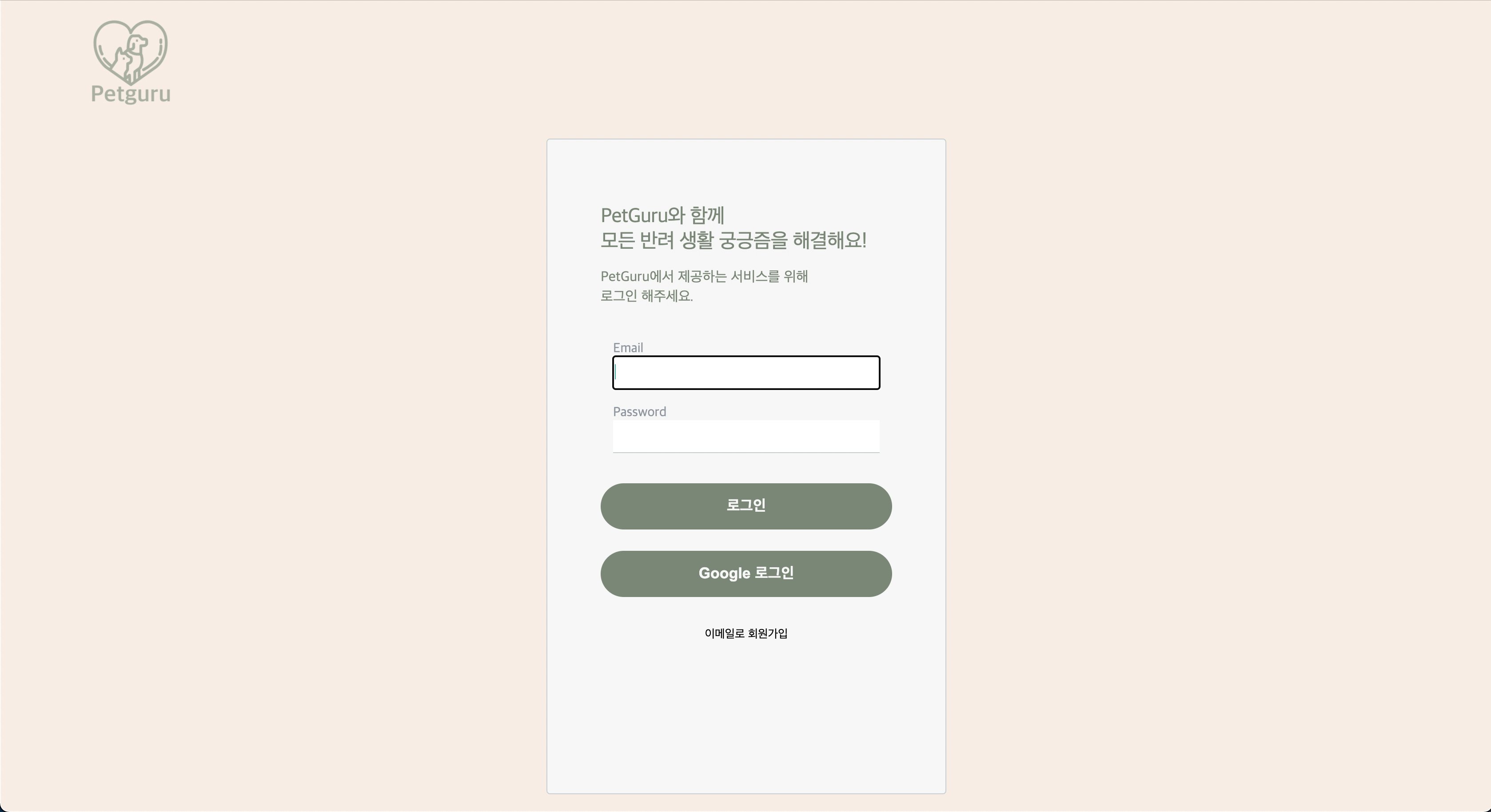
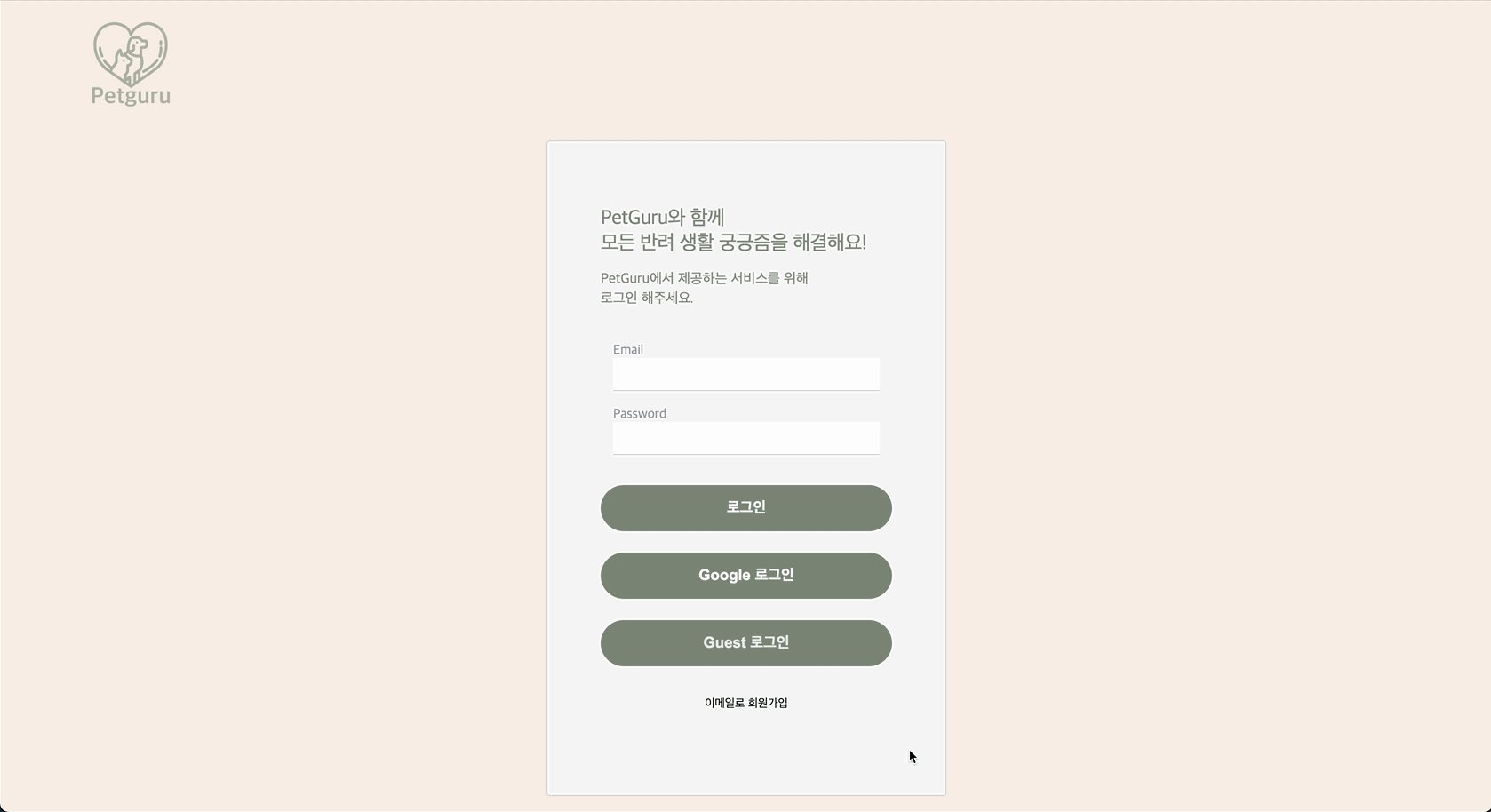
2-3) Website Login

If the visitors already have account with us, they can Log In using their account. They only need to type in the email associated with the account, and the password. Once they provide the correct information, the Log In Successful! message pops up and they are directed to the Main Page.
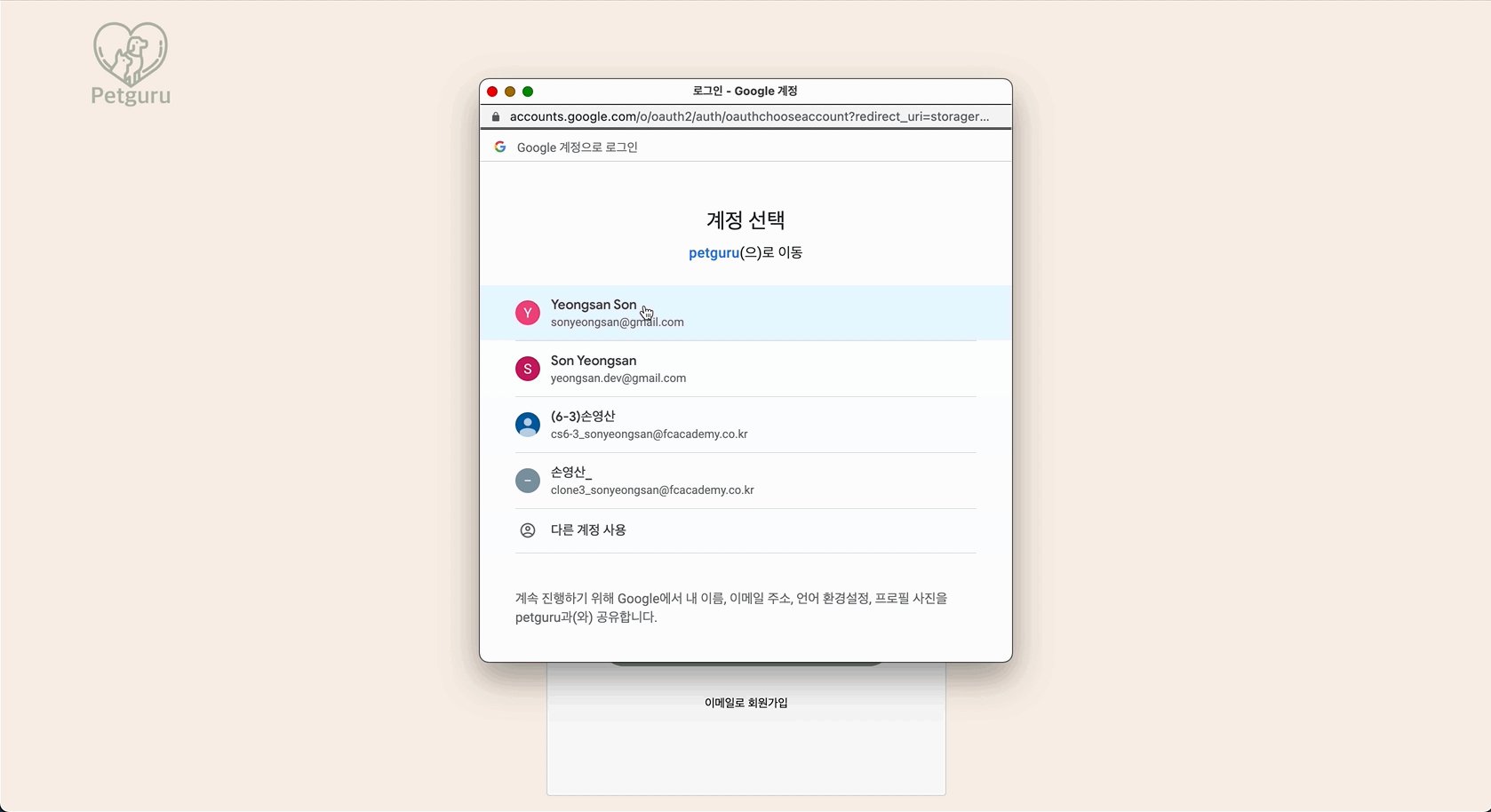
2-4) O-Auth Login

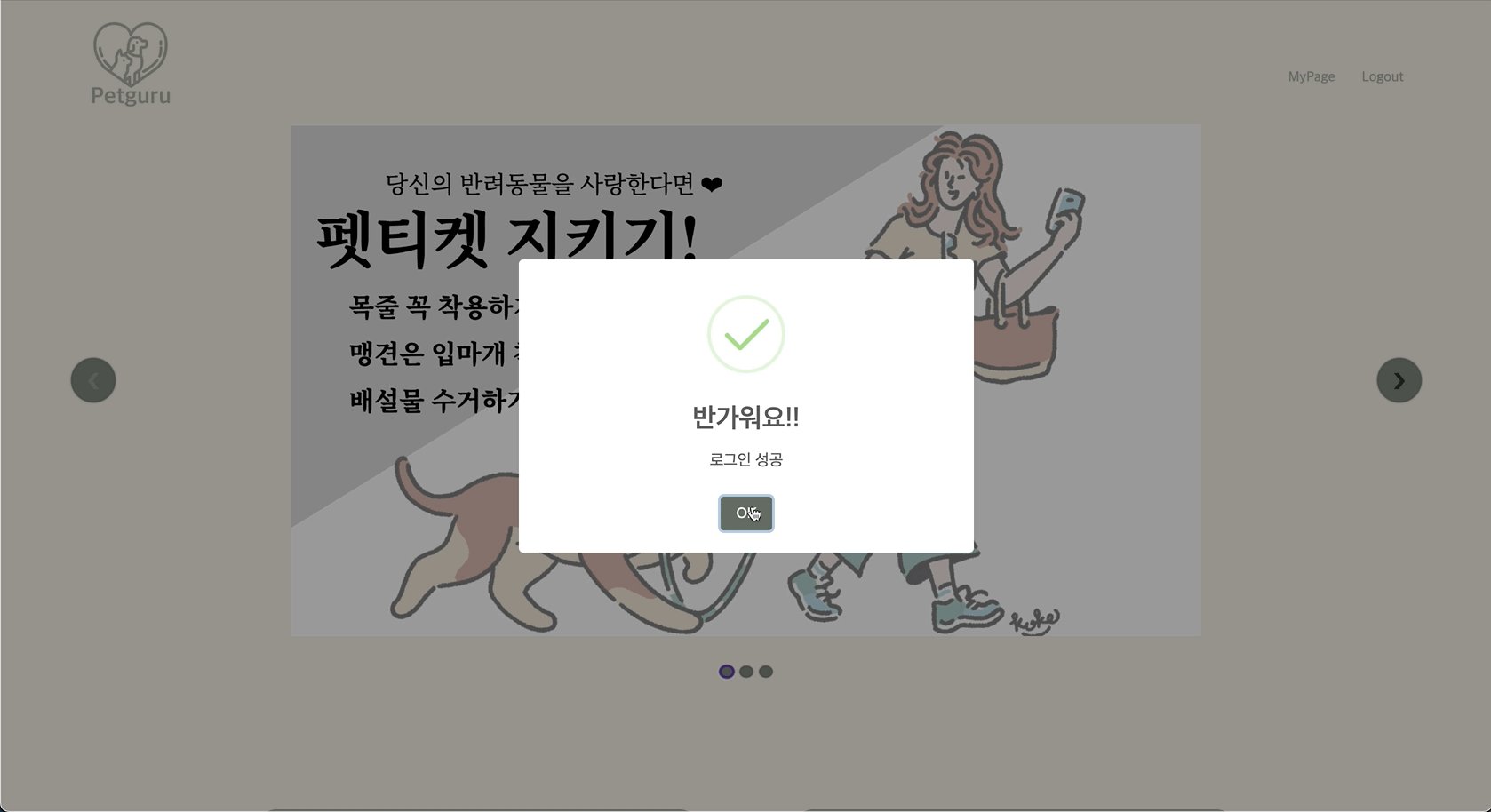
If the visitors do not want to go through the Sign Up process and want to log in using their existing Google email, they can click the Google Login button and Google O-Auth Login page will pop up. From there, they can select their existing google email and their account using the selected google email is automatically created. If the O-Auth login was successful, Log In Successful! message pops up and they are directed to the Main Page.
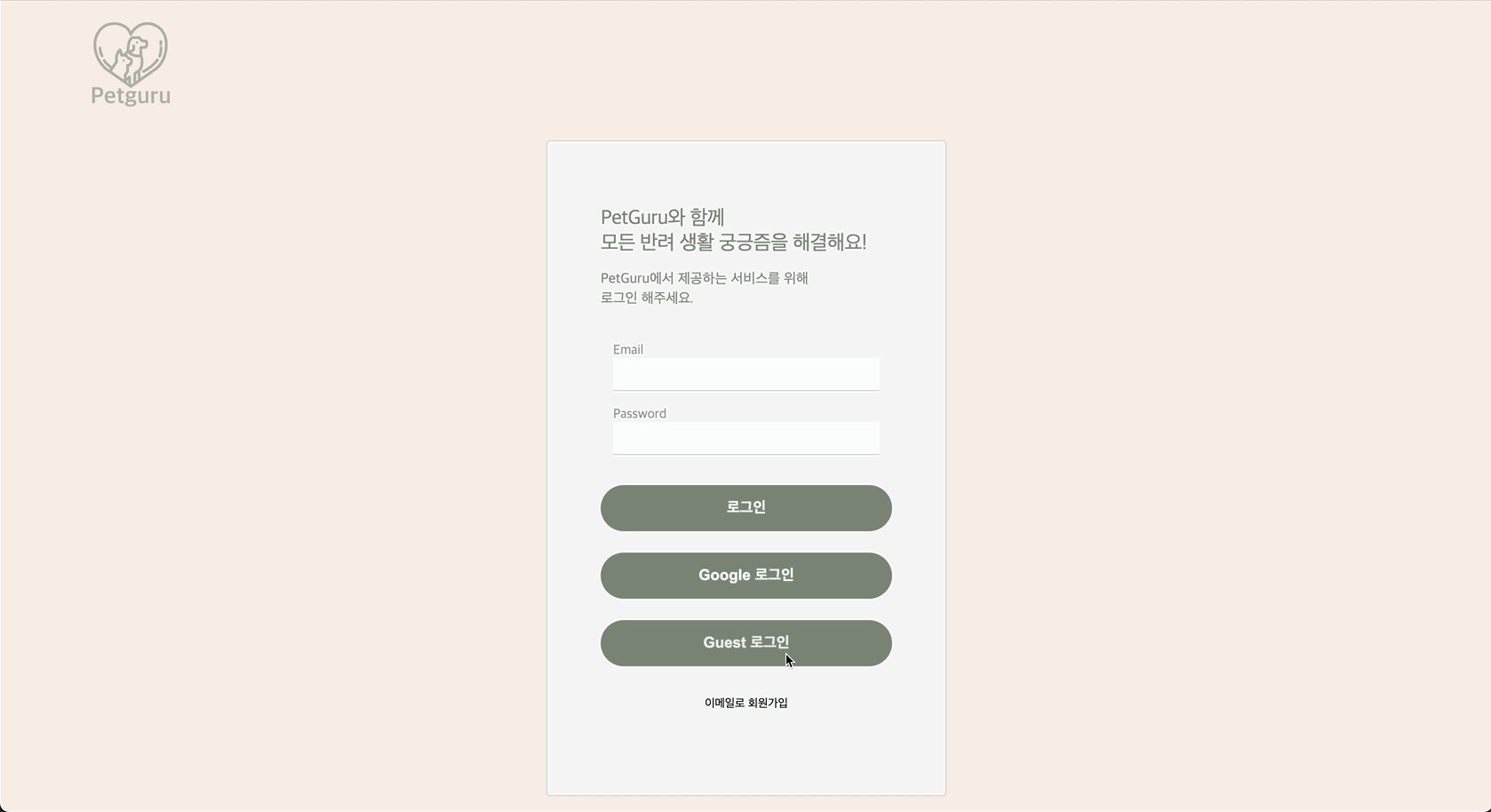
2-5) Guest Login

If the visitors are not willing to create the account with us, they can simply click on the Guest Log In button from the Log In page, then Guest Log In Successful! message pops up and they are directed to the Main Page automatically. With this guest account, they can explore our website freely, but cannot write a Missing Pet Post or Reply the post.
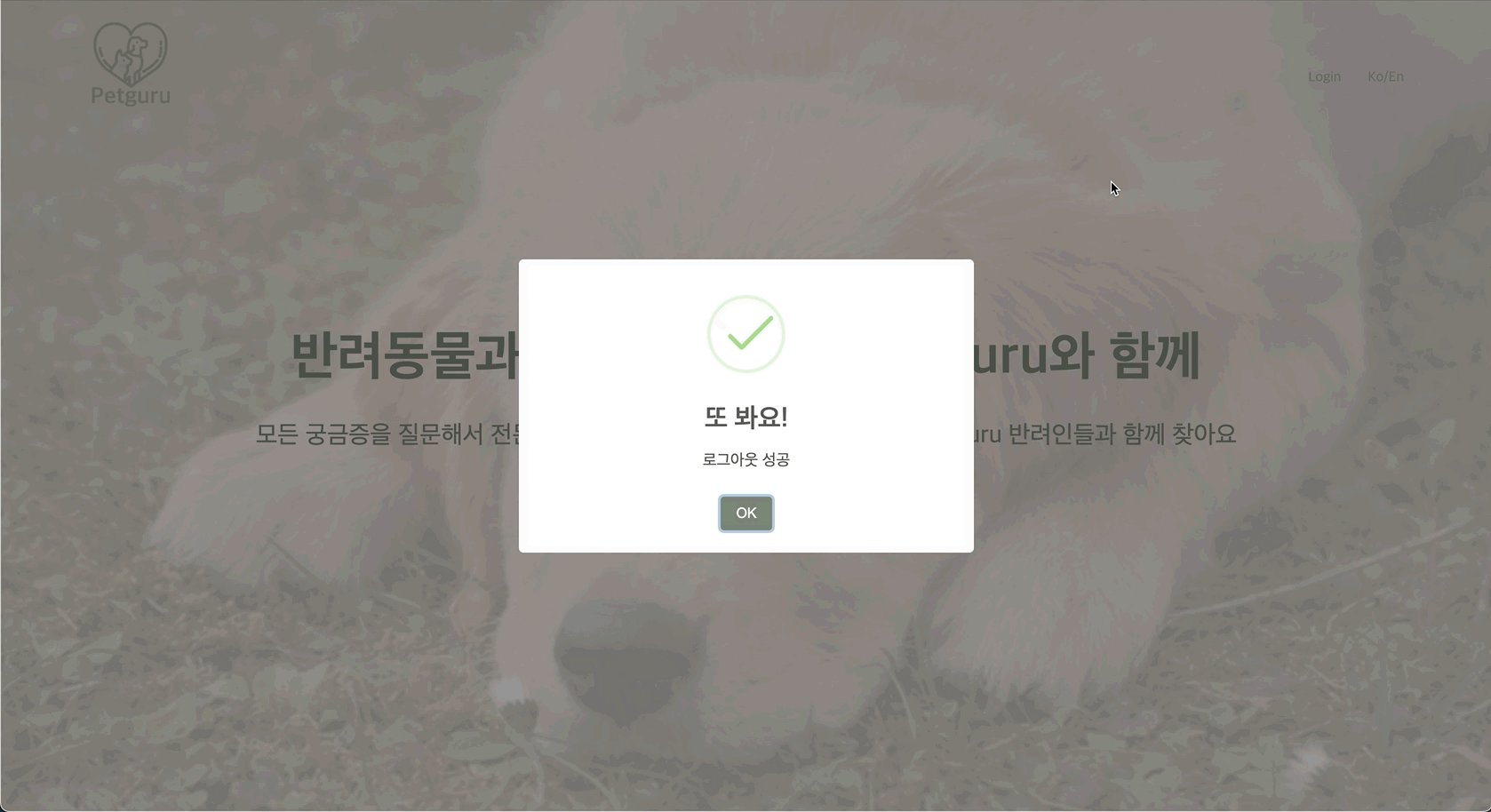
2-6) Log Out

If the visitors want to log out of the website, they can click the Logout button on the top right corner, and the Log Out Successful! message pops up. Then, they are automatically directed to the Landing Page. In this way, we can make sure that the users can use our service only when they log in to their account or do the guest login.
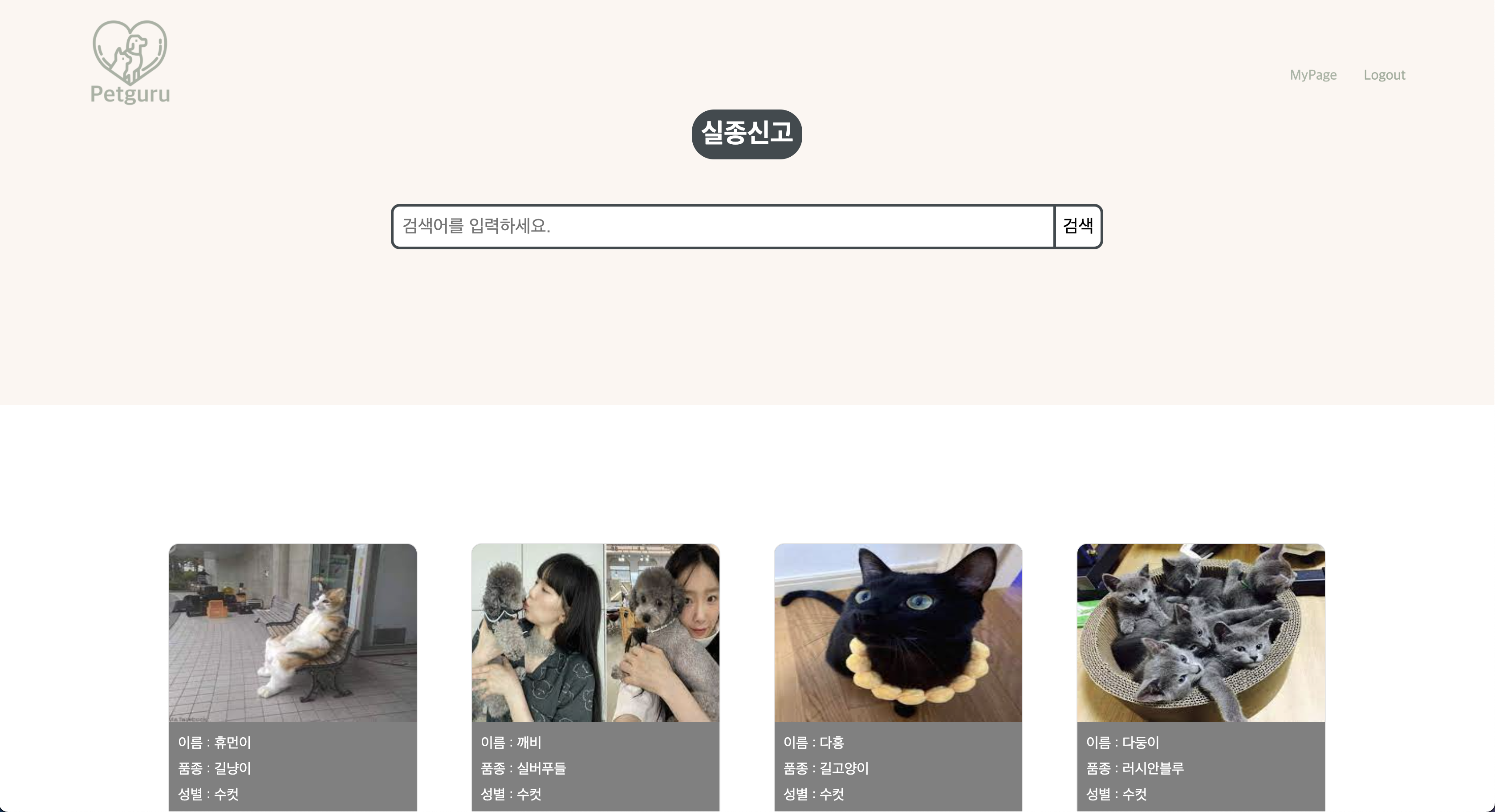
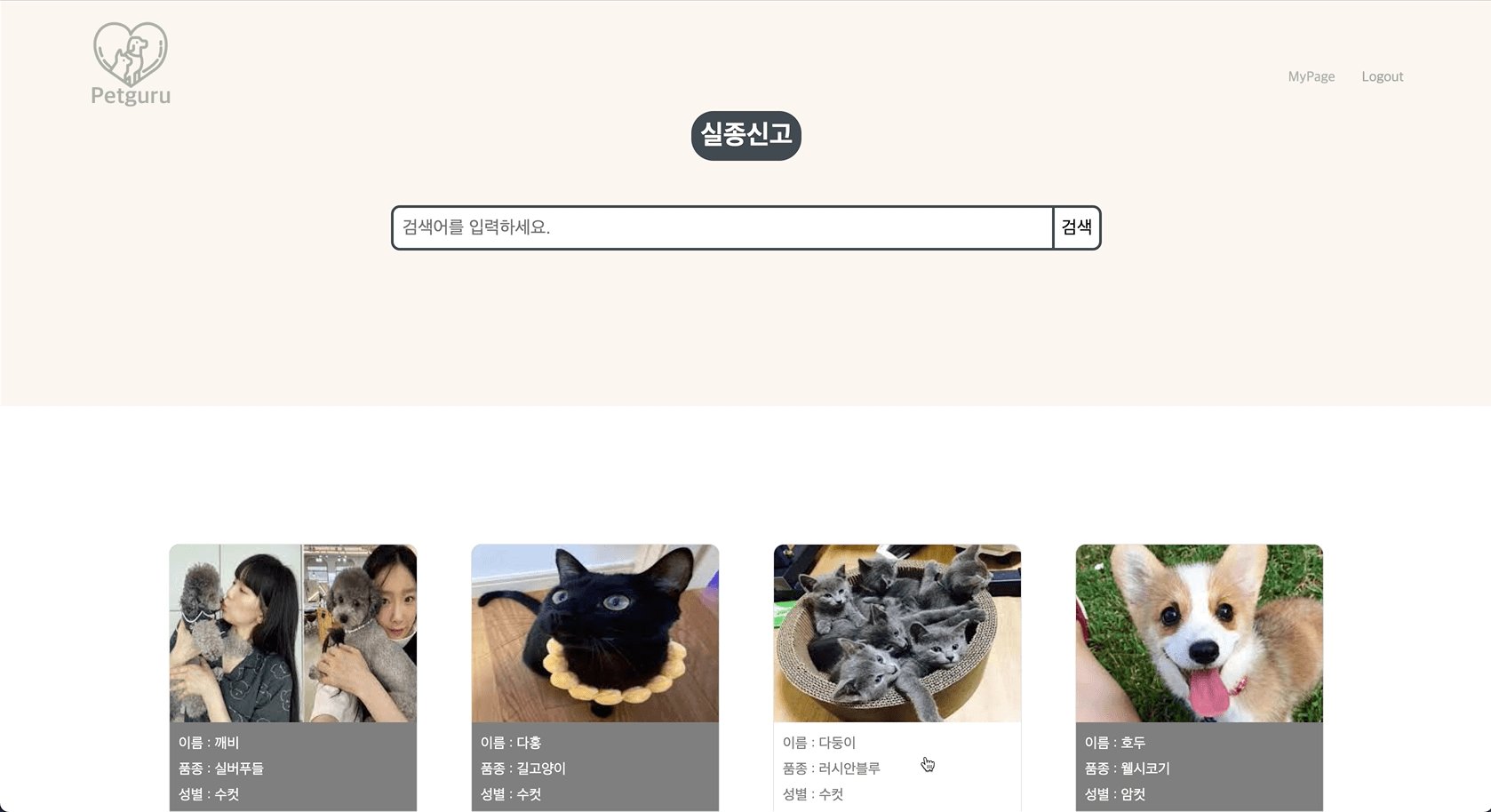
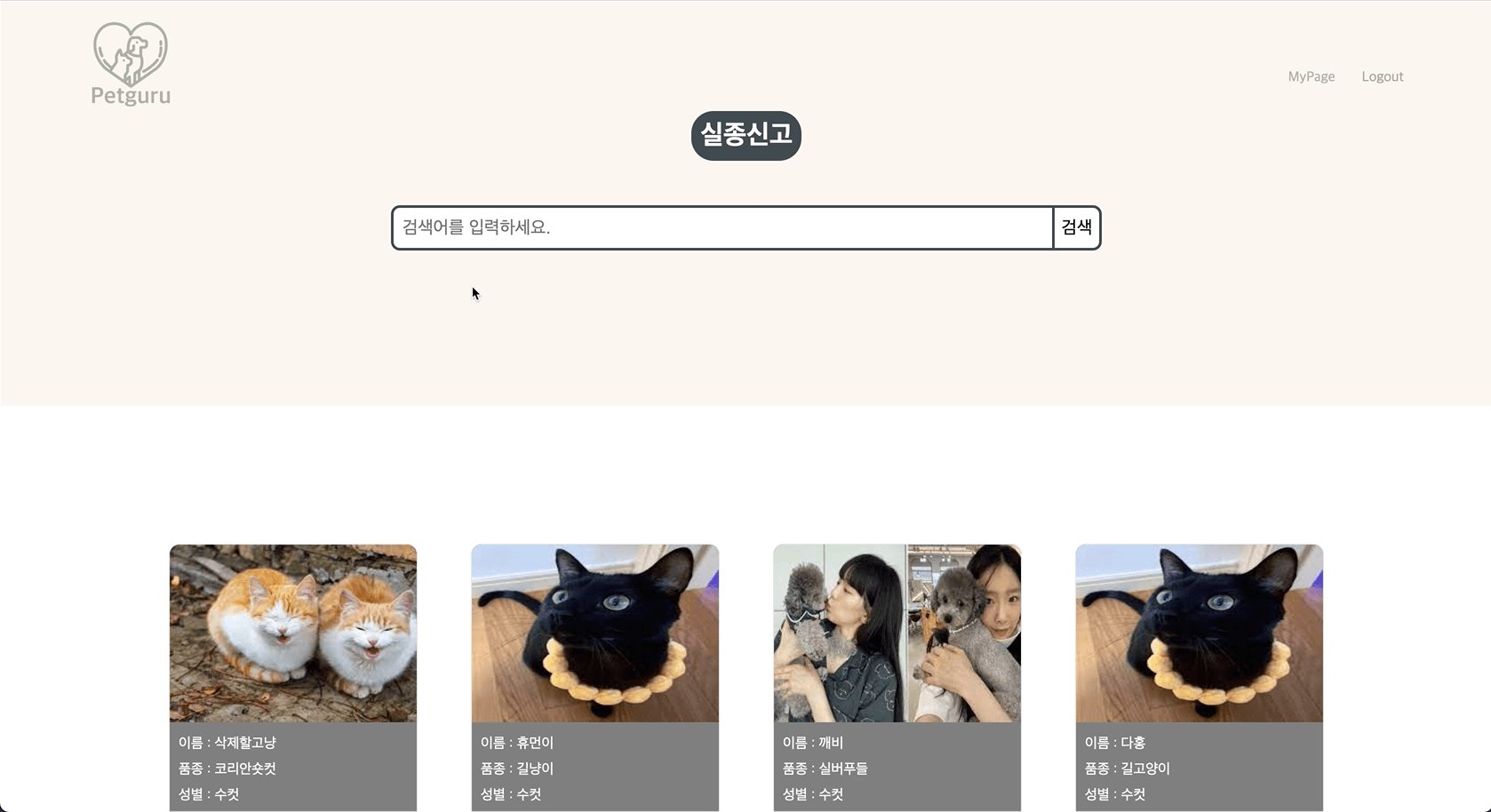
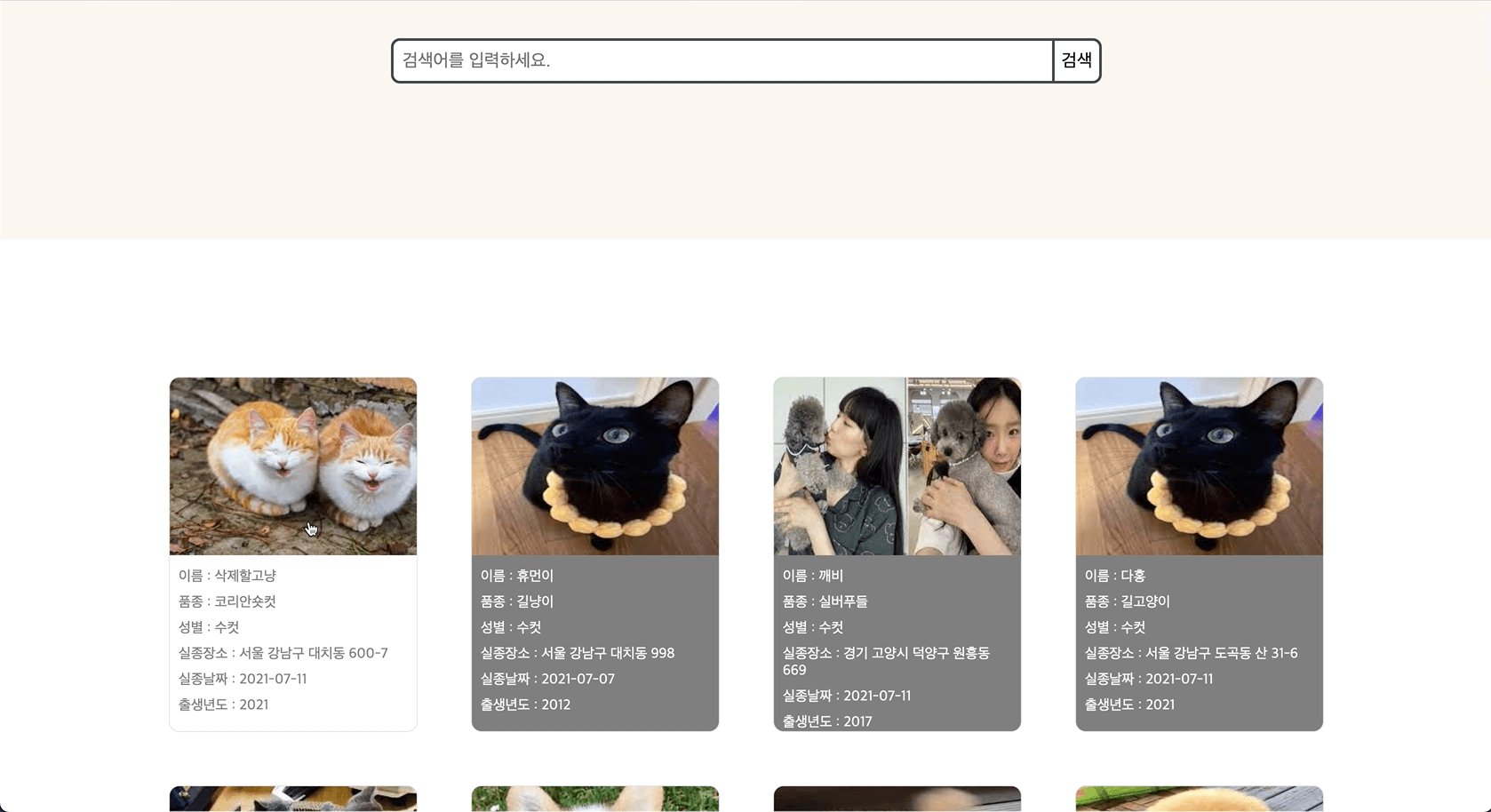
2-7) Main Page

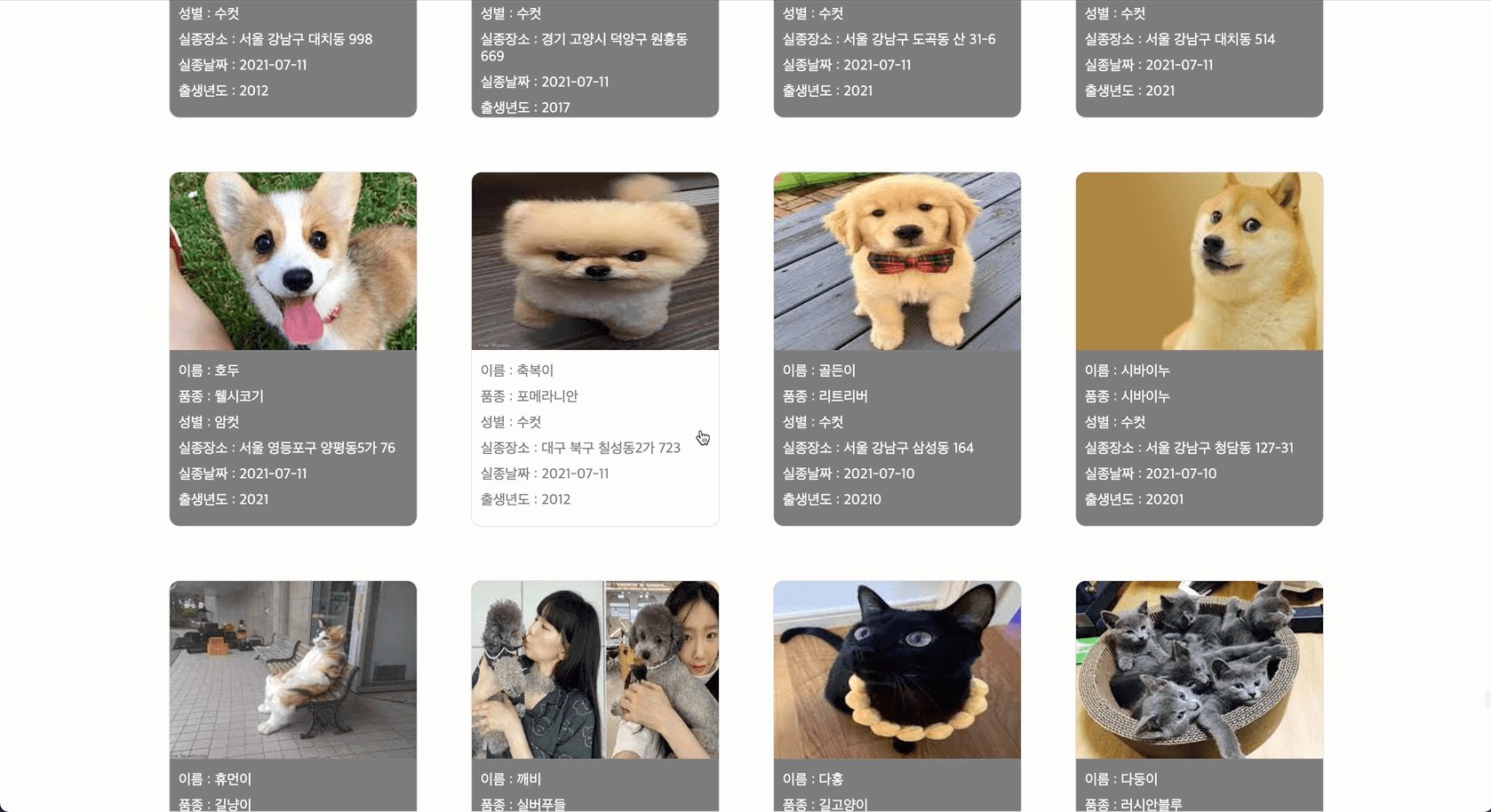
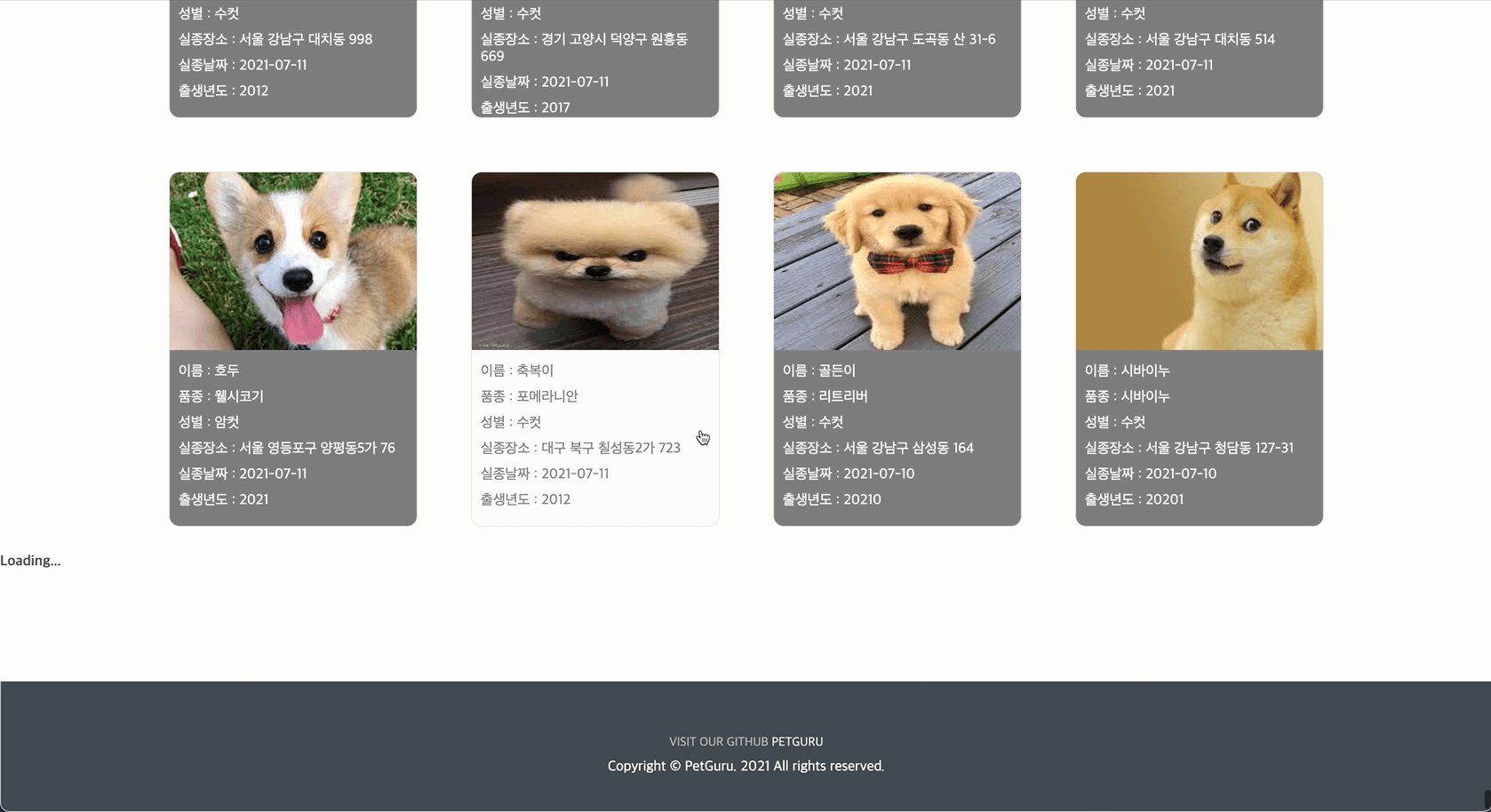
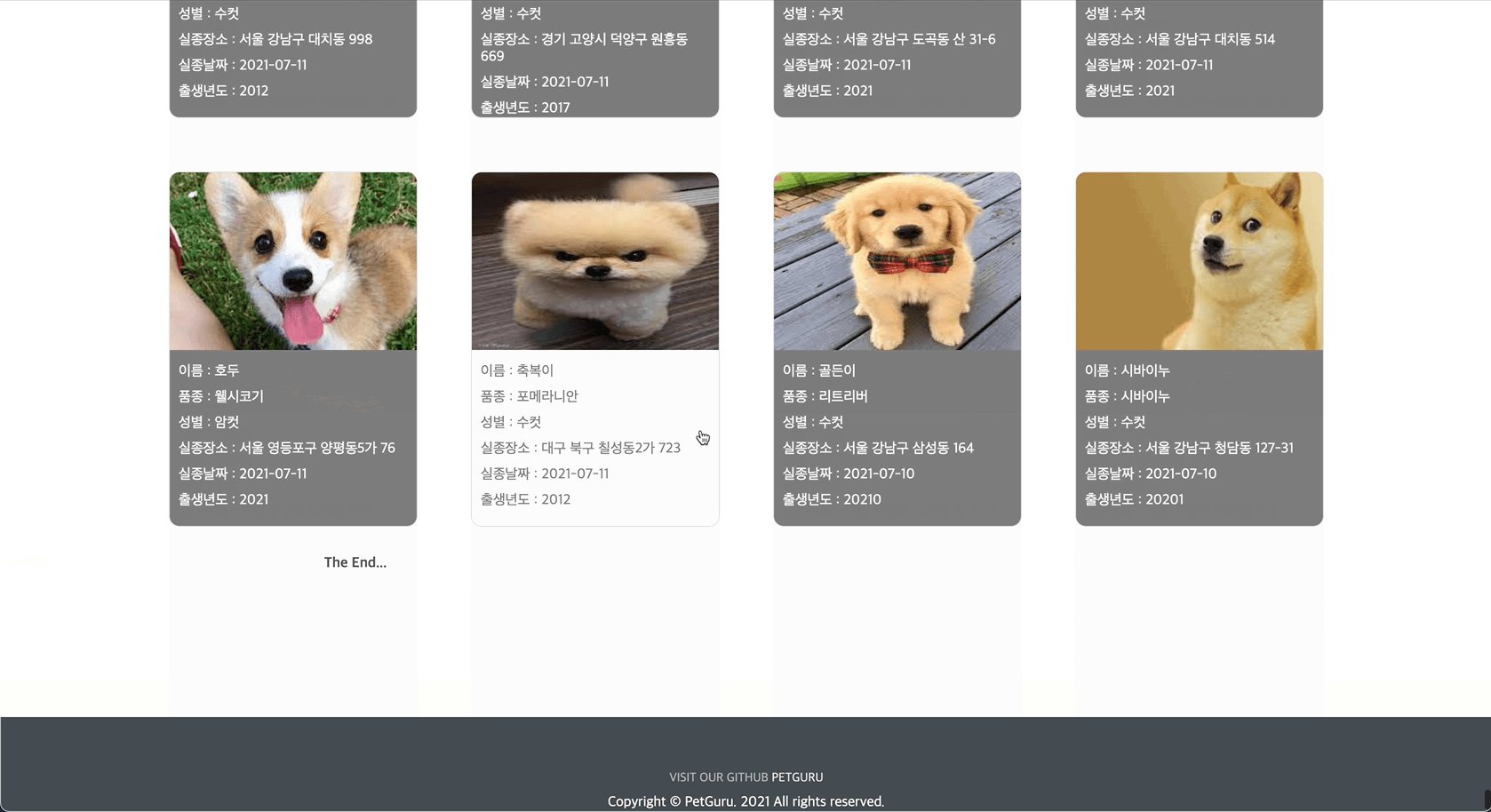
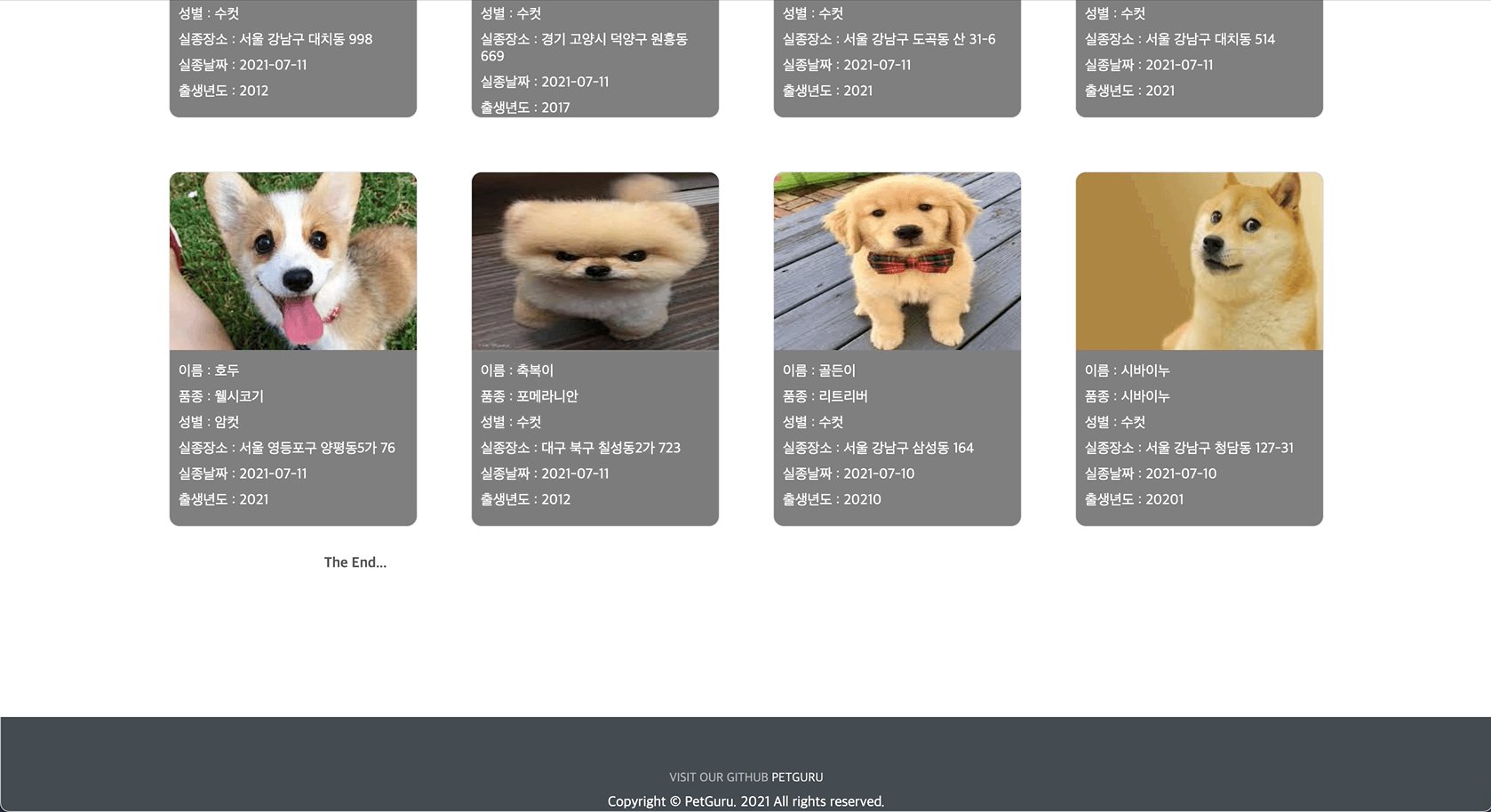
This is the Main Page visitors can see after they log in. The Main Page is pretty straight-forward, with a big Report a Missing Pet button on top and a search bar. Below this, all the registered Missing Pet Posts are shown as a card post, with their brief information such as pet’s photo, name, breed, sex, missing location & date and birth year. This enables the user to see the all registered animals at once with ease.
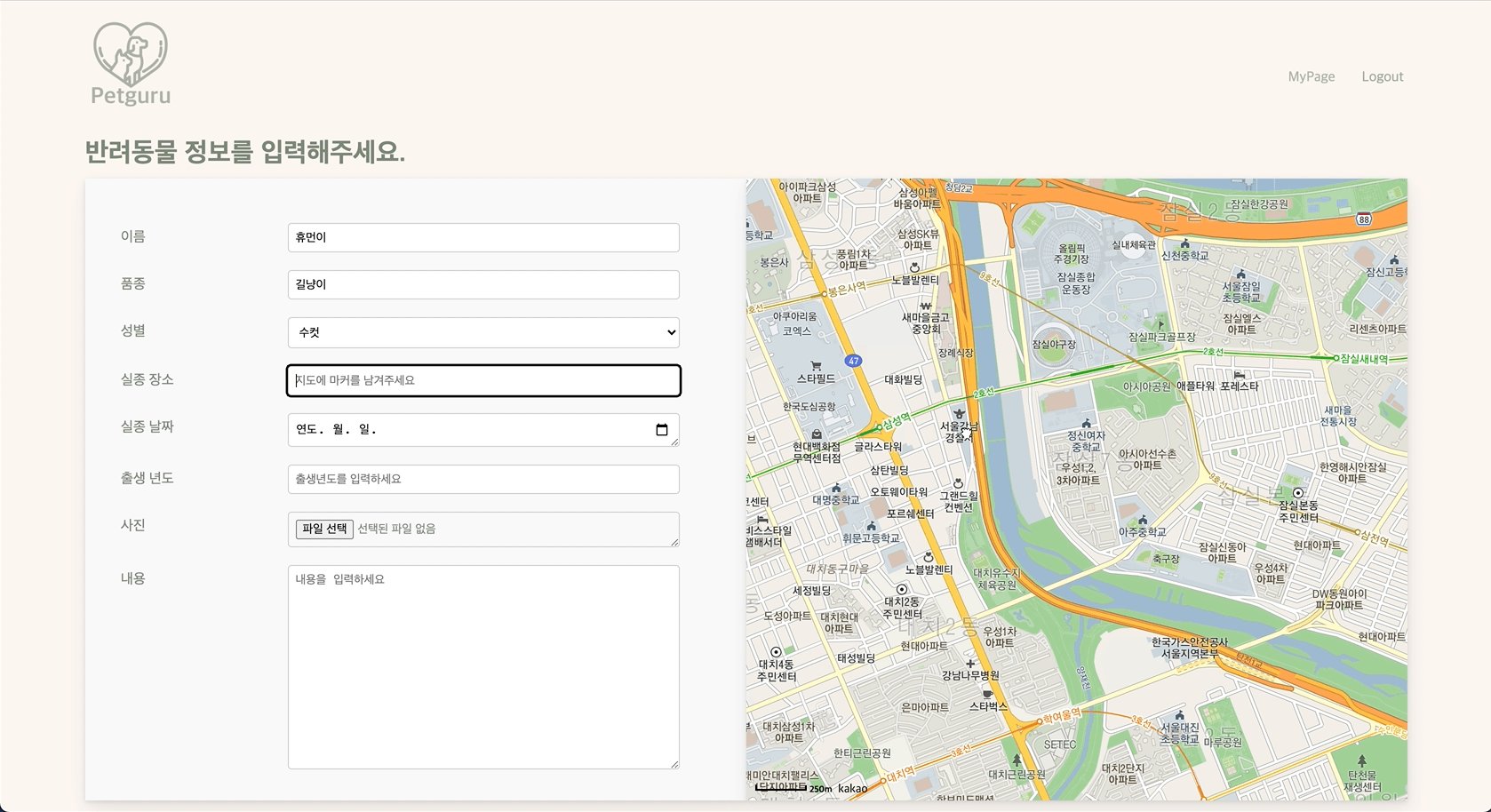
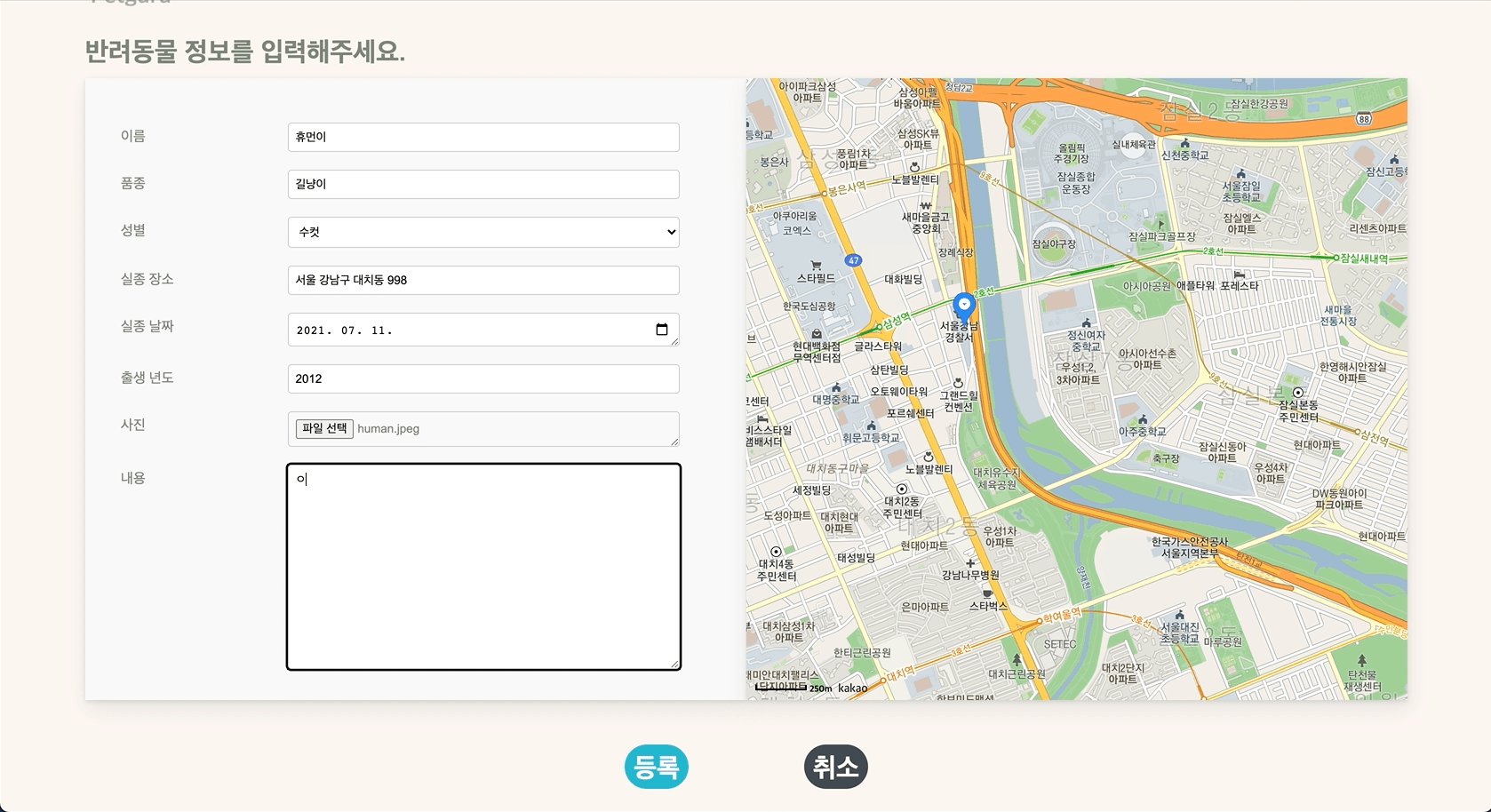
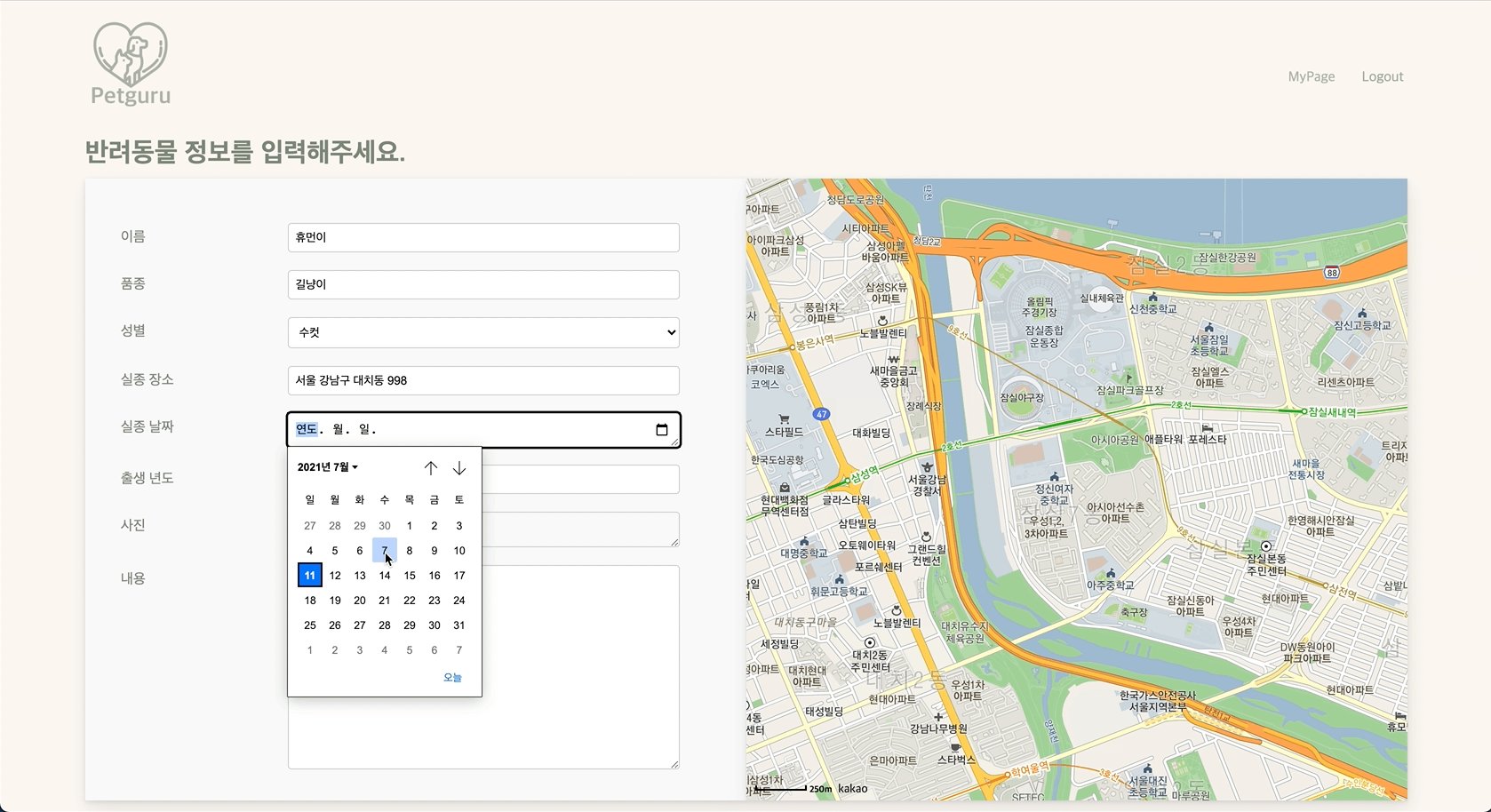
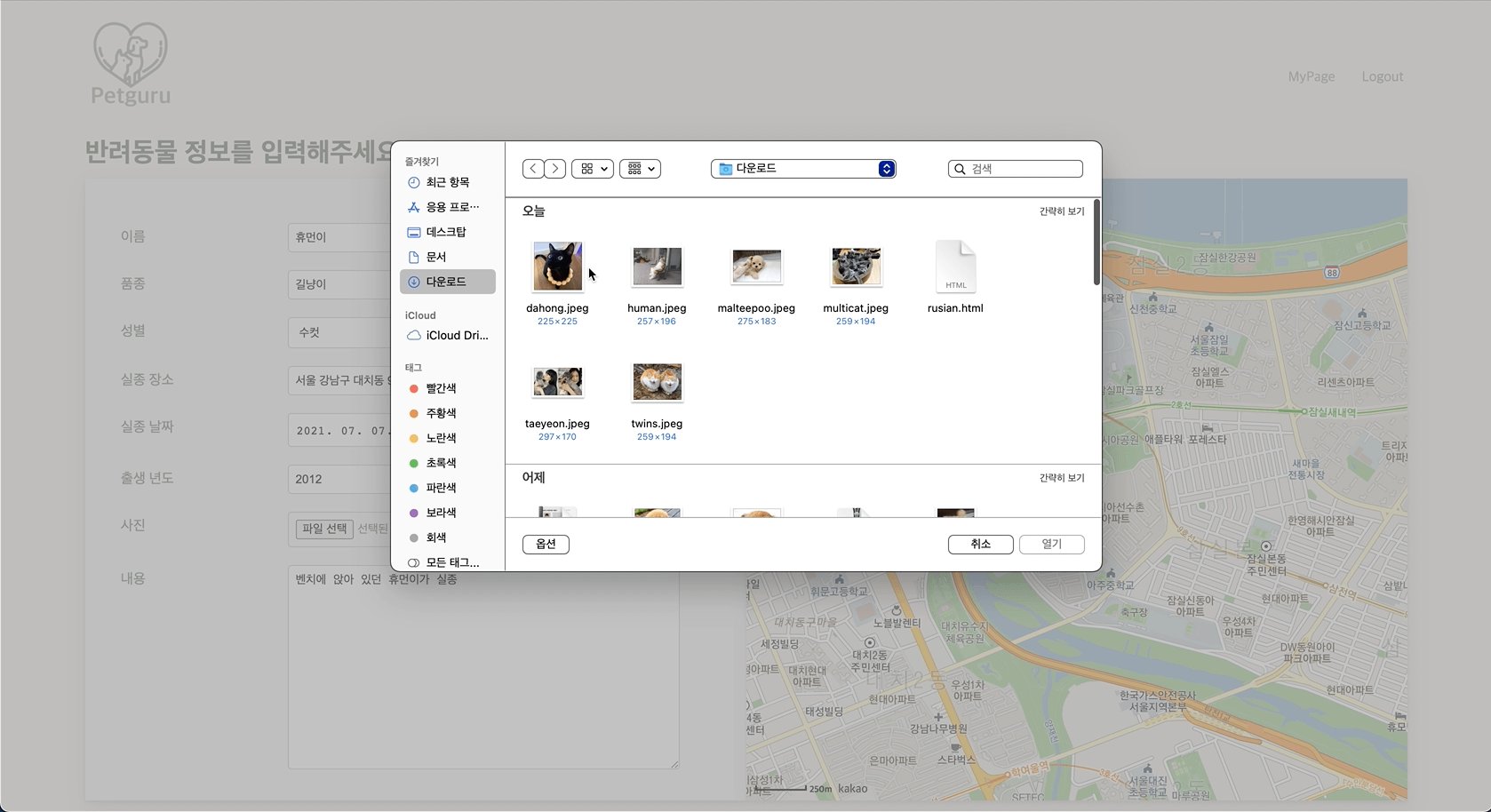
2-8) Creating a Missing Pet Post

If the user click onto the Report a Missing Pet button, they are directed to the Post Write form. In this form, they can type in the name and breed of the missing pet, and select the sex of the pet. Then, they can use the map on the right to pin-point the area where the pet was lost, and this automatically fills in the selected address. User can also select the missing date, provide the birth year of the pet and upload the photo of the missing pet. Then, they can write in detail freely in the text box below about the lost pet.
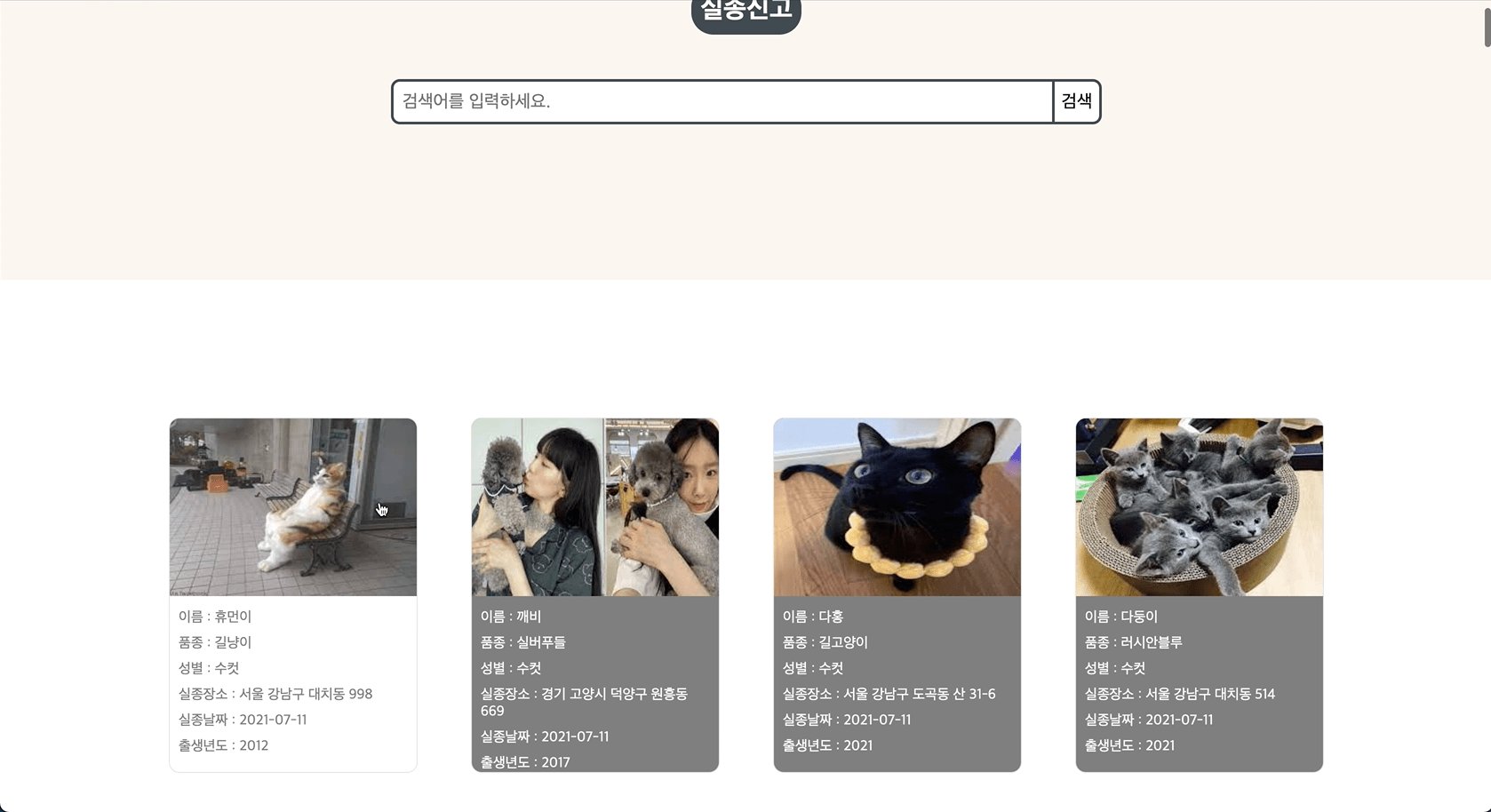
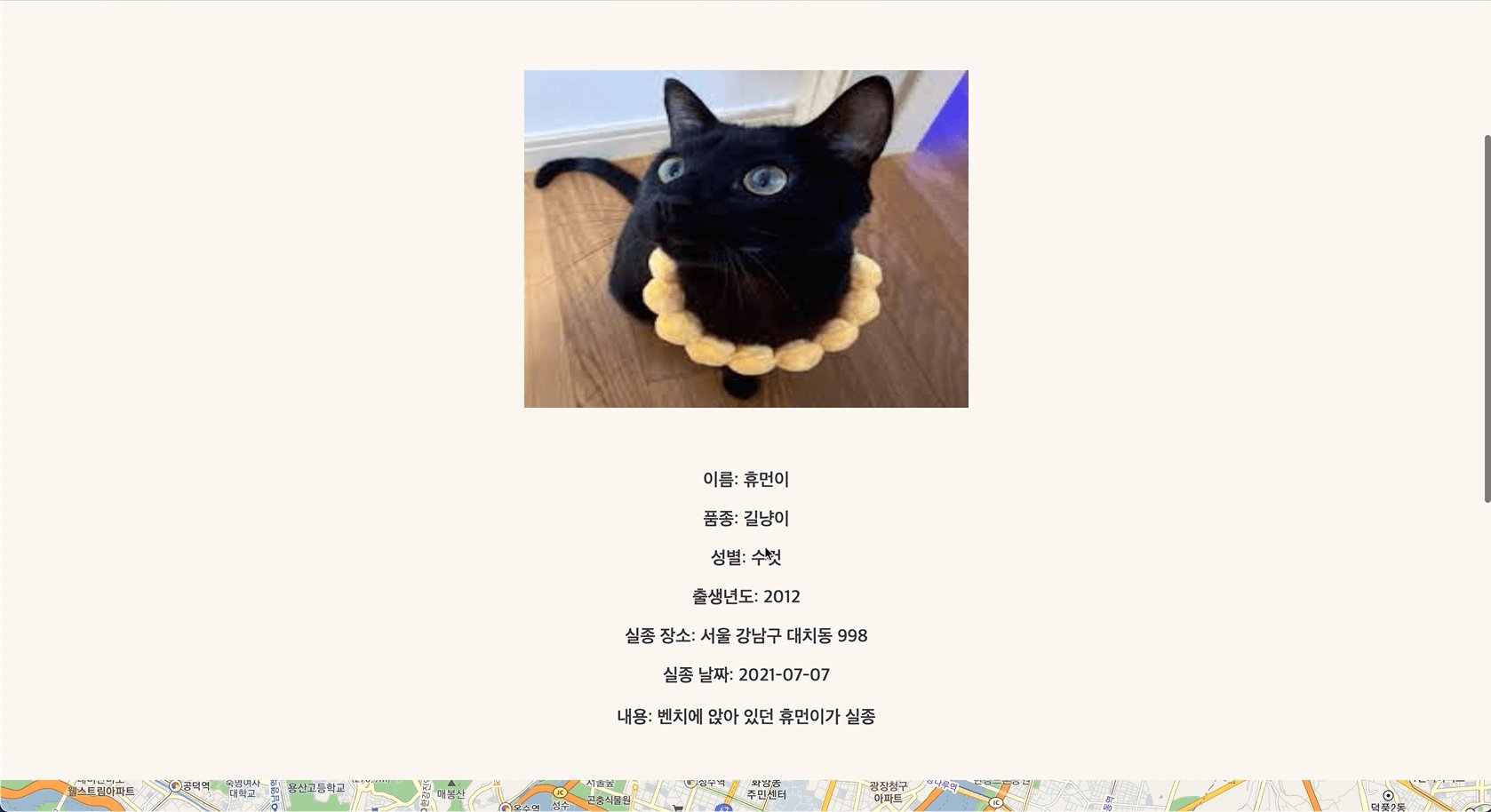
Once every information is provided, user can click submit then the Posting Successful! message pops up. Then, you can see that the new card post is registered in the Main Page.
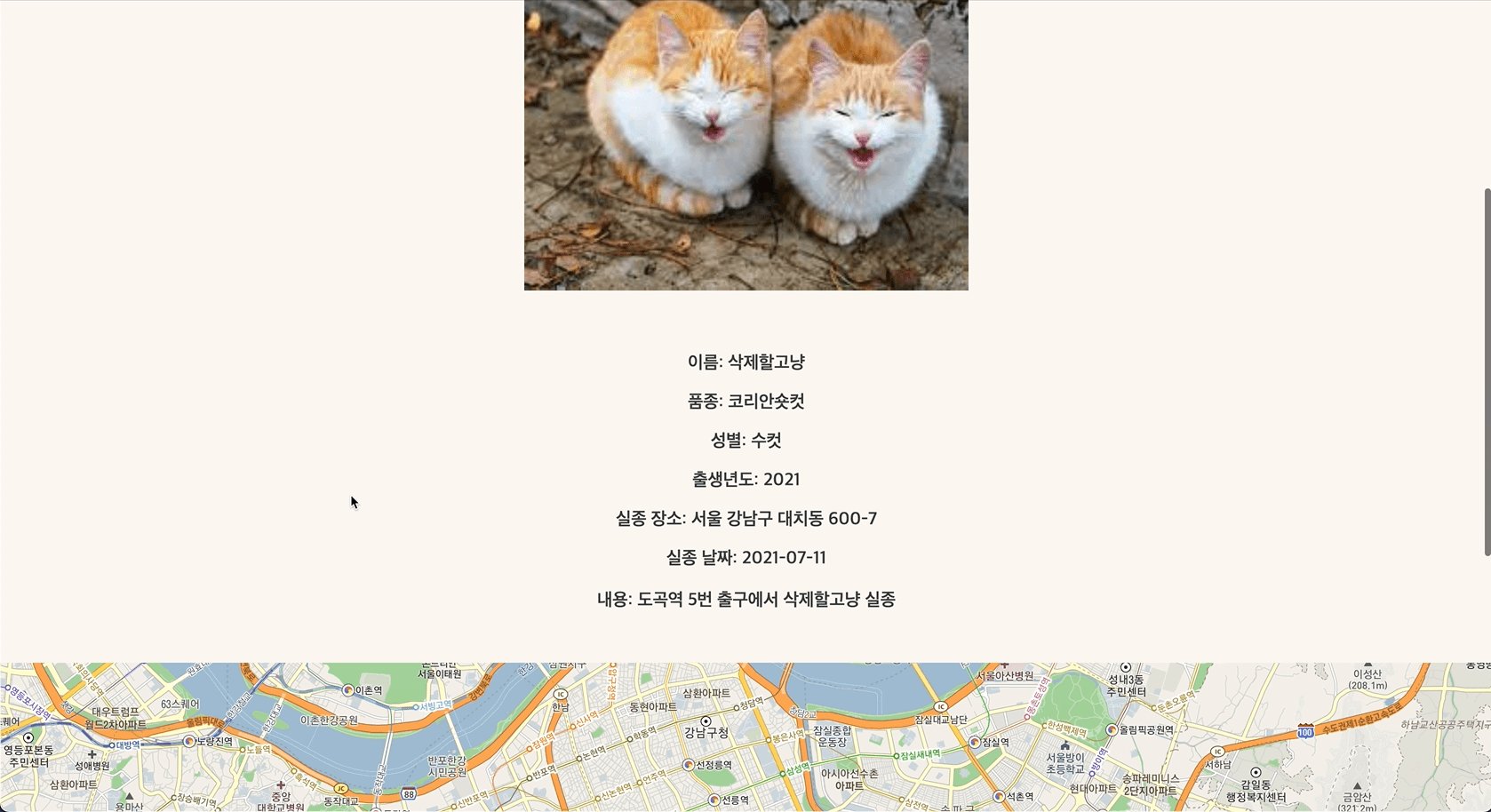
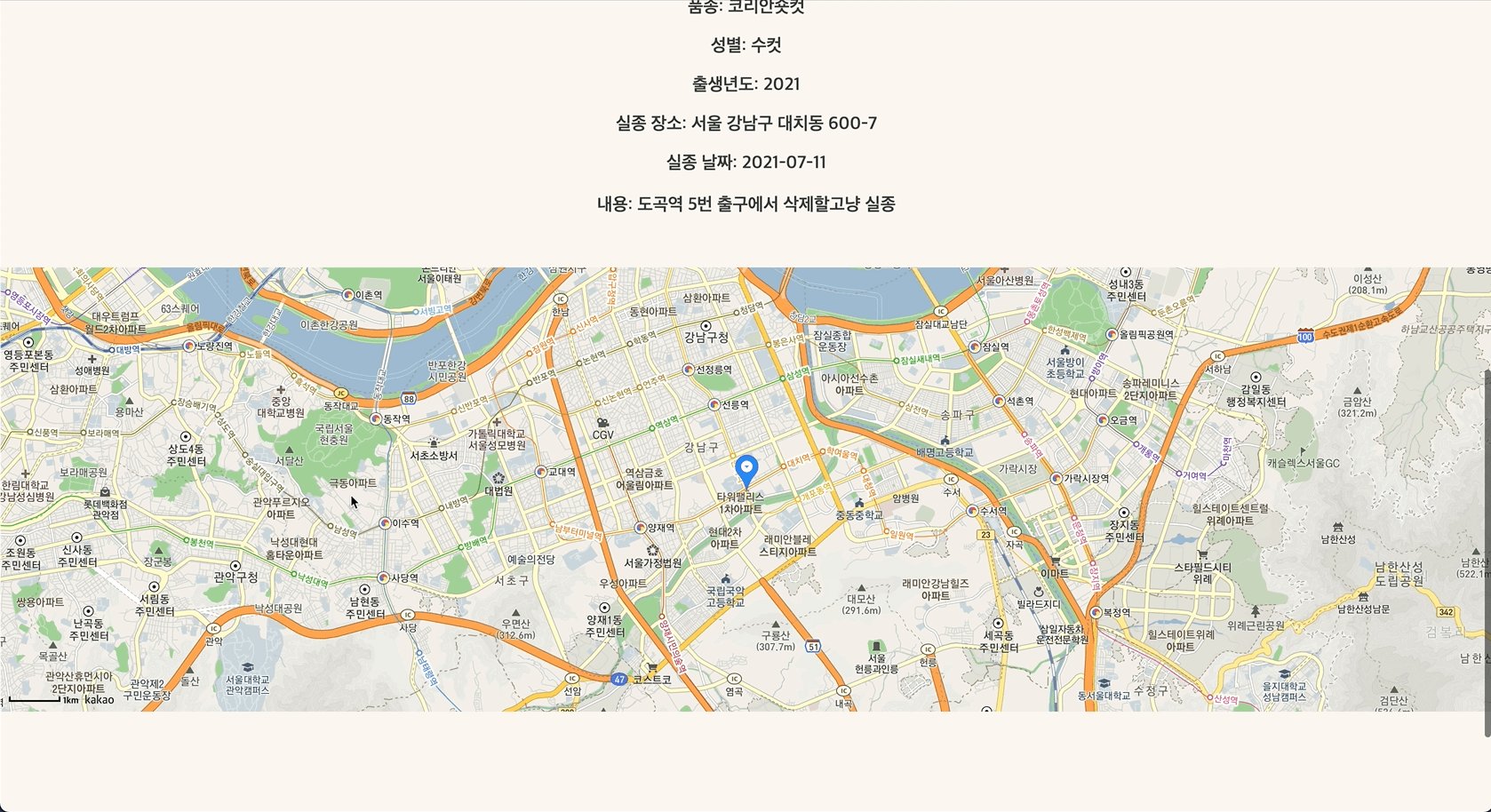
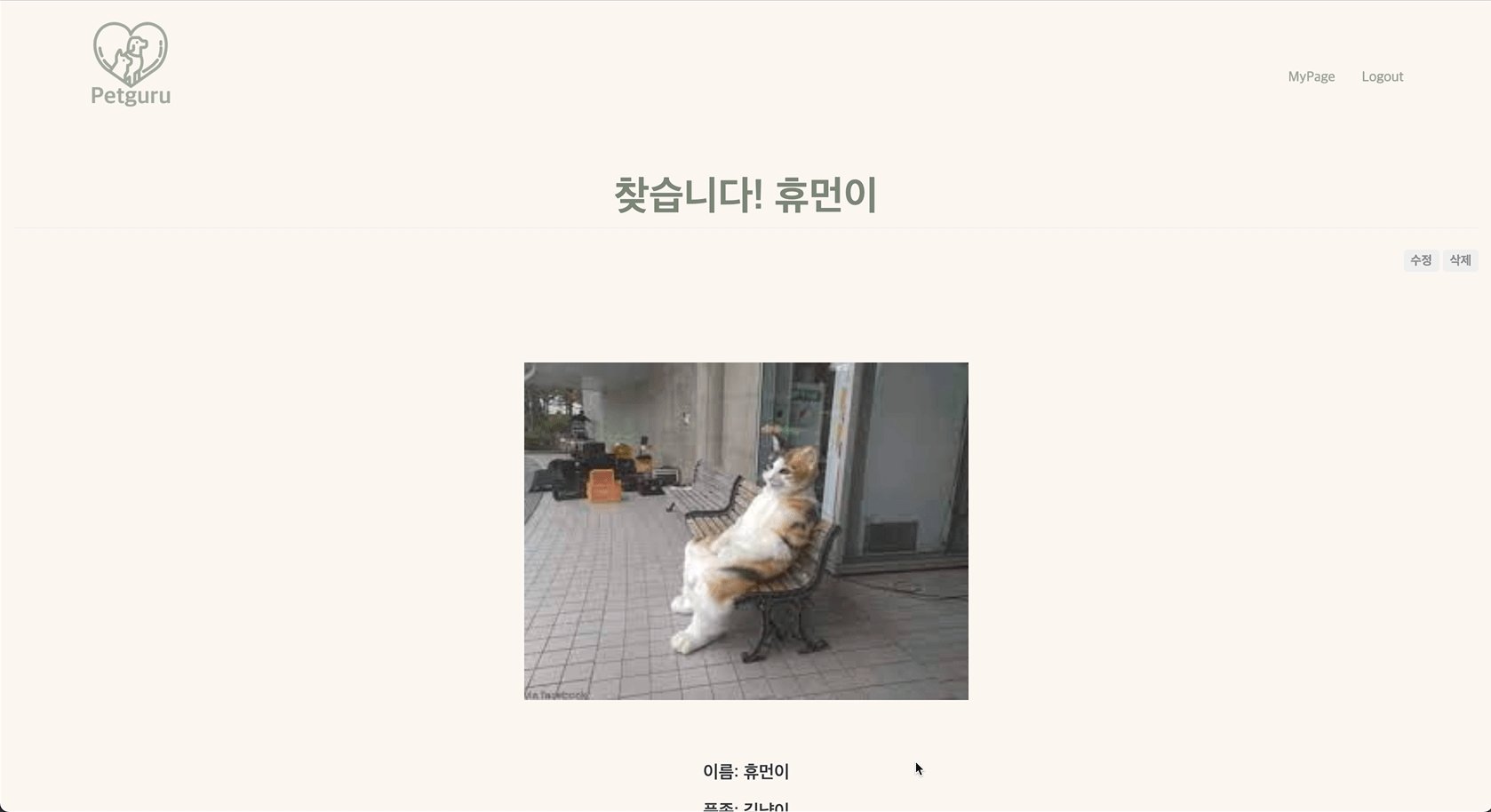
2-9) Reading a Missing Pet Post

If the user click onto the specific card post in the Main Page, they are directed to the Missing Pet Detail Page. In this page, they can read the detailed information about the missing pet. The missing location is written in the address, but is also shown on the map below with the location mark. This way, people can easily check where the missing pet was lost.
2-10) Updating a Missing Pet Post

If the users want to edit the Missing Pet Post they already registered, they can click the Edit button on top right corner of the Missing Pet Detail page. This will re-direct them back to the Post Write form, with previously provided information already filled out. In this form, they can edit the information they wanted to update, and select Update button. Then, Update Successful! message pops up and user will be redirected back to the Missing Pet Detail page with the updated information.
2-11) Deleting a Missing Pet Post

If the users found the missing pet and want to delete the Missing Pet Post they registered, user can click the Delete button on top right corner of the Missing Pet Detail page. Then a message pops up, asking the user whether they really want to delete the Post. If the user select the Delete button, the Post gets deleted and the user is directed to the Main Page. You can see that the selected card post is deleted in the Main Page.
2-12) Infinite Scroll

In the Main Page, we created the Infinite Scroll feature when reading the Missing Pet Posts. As the user scrolls down the page, the older posts are shown in the order they were registered until the user reaches the oldest post. This enables the users to see all registered Missing Pet Posts at once, without a hassle to select the page every 15-20 posts. We put the user convenience first when we designed the website, and infinite scroll is the part of it.
3) Retrospective
With lack of time, we could not finish all the goals we initially set at the start of the project. For example, reply feature and changing the Missing Pets view mode (list & map view) could not be completed until the project deadline. However, I am glad our team could come up with a website that can provide the service which helps people for good. For the detailed retrospective, please see my blog post PetGuru Project Retrospective.